本文根据自己的阅读与理解,将一些认为比较重要的内容总结一下。完整教程可以去Jekyll中文官方网站了解。https://jekyll.com.cn/
Jekyll是什么
Jekyll是一个简单的博客形态的静态站点生产机器。原始文本格式的文档通过Markdown转化成一个完整的可发布的静态网站。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
Jekyll的目录结构
Jekyll 的核心其实是一个文本转换引擎。它的概念其实就是: 你用你最喜欢的标记语言来写文章,可以是 Markdown,也可以是 Textile,或者就是简单的 HTML, 然后 Jekyll 就会帮你套入一个或一系列的布局中。在整个过程中你可以设置URL路径, 你的文本在布局中的显示样式等等。这些都可以通过纯文本编辑来实现,最终生成的静态页面就是你的成品了。
一个基本的Jekyll网站目录结构一般包括:
_congif.ymlindex.html_drafts_includes_layouts_posts_data_site
各项的含义如下:
_config.yml:用于保存配置数据。
_drafts:用于存放未发布的文章。
_includes:用于保存一些包含文件。可以加载这些包含部分到你的布局或者文章中以方便重用。可以用这个标签 来把文件
来把文件_includes/file.txt包含进来。
_layouts:用于存放包裹在文章外部的模板。布局可以在 YAML 头信息中根据不同文章进行选择。标签 可以将
可以将content插入页面中。
_posts:这里放的就是你的文章了。文件格式很重要,必须要符合:YEAR-MONTH-DAY-title.MARKUP。
_site:一旦 Jekyll 完成转换,就会将生成的页面放在这里(默认)。最好将这个目录放进你的.gitignore文件中。
index.html and other HTML, Markdown, Textile files:如果这些文件中包含 YAML 头信息 部分,Jekyll 就会自动将它们进行转换。当然,其他的如.html,.markdown,.md或者.textile等在你的站点根目录下或者不是以上提到的目录中的文件也会被转换。
Other Files/Folders:其他一些未被提及的目录和文件如css还有images文件夹,favicon.ico等文件都将被完全拷贝到生成的 site 中。
Jekyll的配置
部分配置说明如下:
Exclude:转换时排除某些文件夹或文件。被排除的文件或文件夹的路径是相对于网站源码目录的,源码目录以外不受影响。
Include:转换时强制包含某些文件、文件夹。.htaccess是个典型的例子,因为默认排除 .(dot,英文中的句号) 开头的文件。
Time Zone:设置时区,这个设置作用于 TZ 变量, Ruby 用它来处理日期和时间。IANA Time Zone Database里边的都有效,比如America/New_York。默认值为操作系统的时区。
头信息
任何只要包含YAML头信息的文件在 Jekyll 中都能被当做一个特殊的文件来处理。头信息必须在文件的开始部分,并且需要按照 YAML 的格式写在两行三虚线之间。
---
layout: post
title: Blogging Like a Hacker
---在这两行的三虚线之间,你可以设置一些预定义的变量或者甚至创建一个你自己定义的变量。这样在接下来的文件和任意模板中或者在包含这些页面或博客的模板中都可以通过使用 Liquid 标签来访问这些变量。
预定义的全局变量
可以在页面或者博客的头信息处使用一些已经预定义好的全局变量。部分如下:
layout:如果设置的话,会指定使用该模板文件。指定模板文件时候不需要扩展名。模板文件需要放在 `_layouts `目录下。
tags:类似分类,一篇文章也可以给它增加一个或者多个标签。同样多个标签之间可以通过 YAML 列表或者空格隔开。
category、categories:除过将博客文章放在某个文件夹下面外,你还可以根据文章的类别来给他们设置一个或者多个分类属性。这样当你的博客生成的时候这些文章就可以根据这些分类来阅读。在一个文章中多个类别可以通过 YAML list来指定,或者用空格隔开。
自定义变量
在头信息中没有预先定义的任何变量都会在数据转换中通过 Liquid 模板被调用。例如,在头信息中你设置一个title,然后就可以在你的模板中使用这个title变量来设置页面的title属性 :
<!DOCTYPE HTML>
<html>
<head>
<title>Jekyll简单总结</title>
</head>
<body>
...撰写博客
Jeklly 的一个最好的特点是“关注 blog 本身”。你只需简单的管理你电脑中的一个文件夹下的文本文件就 可以写文章并方便的在线上发布。与繁琐的配置和维护数据库和基于网站的内容管理系统(CMS)相比, 这是一个非常受欢迎的改变。
文章文件夹
在目录结构介绍中说明过,所有的文章都在_posts文件夹中。 这些文件可以用Markdown 编写, 也可以用Textile 格式编写。只要文件中有 YAML头信息,它们就会从源格式转化成 HTML 页面,从而成为 你的静态网站的一部分。
创建文章的文件
发表一篇新文章,你所需要做的就是在`_posts`文件夹中创建一个新的文件。 文件名的命名非常重要。Jekyll 要求一篇文章的文件名遵循下面的格式:
年-月-日-标题.MARKUP
在这里,年是4位数字,月和日都是2位数字。MARKUP扩展名代表了这篇文章是用什么格式写的。
内容格式
所有博客文章顶部必须有一段YAML头信息(YAML front-matter)。 在它下面,就可以选择你喜欢的格式来写文章。Jekyll支持2种流行的标记语言格式: Markdown 和 Textile.
引用图片和其它资源
很多时候,你需要在文章中引用图片、下载或其它数字资源。尽管 Markdown 和 Textile 在链接这些资源时的语法并不一样,但你只需要关心在站点的哪些地方保存这些文件。
由于 Jekyll 的灵活性,有很多方式可以解决这个问题。一种常用做法是在工程的根目录下 创建一个文件夹,命名为assets或者downloads,将图片文件,下载文件或者其它的 资源放到这个文件夹下。然后在任何一篇文章中,它们都可以用站点的根目录来进行引用。 这和你站点的域名/二级域名和目录的设置相关。下面有一些例子(Markdown格式)来演示怎样利用site.url变量来解决这个问题。
在文章中引用一个图片:

链接一个读者可下载的 PDF 文件:
… 你可以直接 [下载 PDF](http://zhaoxuhui.top/assets/mydoc.pdf).
链接只使用站点的根URL!如果你确信你的站点只在域名的根 URL 下做展示,你可以不使用http://zhaoxuhui.top变量。在这种情况下, 直接使用/path/file.jpg即可。
文章的目录
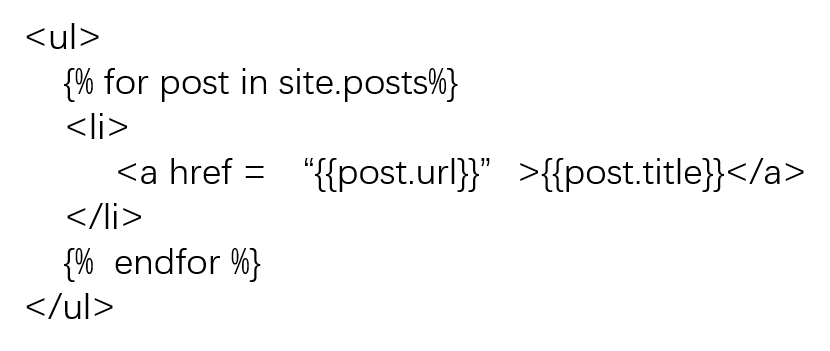
所有文章都在一个目录中是没有问题的,但是如果你不将文章列表列出来博客文章是不会被人看到 。在另一个页面上创建文章的列表(或者使用模版)是很简单的。感谢Liquid模版语言和它的标记,下面是如何创建文章列表的简单例子:

文章摘要
Jekyll会自动取每篇文章从开头到第一次出现excerpt_separator的地方作为文章的摘要,并将此内容保存到变量post.excerpt中。
高亮代码片段
Jekyll自带语法高亮功能,它是由 Pygments来实现的。在文章中插入一段高亮代码非常 容易,只需使用下面的 Liquid 标记:

你可以在代码片段中增加关键字linenos来显示行数。这样完整的高亮开始标记将会是:

创建页面
主页
像任何网站的配置一样,需要按约定在站点的要目录下找到index.html文件, 这个文件将被做为主页显示出来。除非你的站点设置了其它的文件作为默认文件, 这个文件就将是你的 Jekyll 生成站点的主页。
站点上任何 HTML 文件,包括主页,都可以使用布局和 include 中的内容一般共用的内容,如页面的 header 和 footer. 将合适的部分抽出放到布局中。
其它的页面的位置
将 HTML 文件放在哪里取决于你想让它们如何工作。有两种方式可以创建页面:
- 命名 HTML 文件:将命名好的为页面准备的 HTML 文件放在站点的根目录下。
- 命名文件夹:在站点的根目录下为每一个页面创建一个文件夹,并把 index.html 文件放在每 个文件夹里。
这两种方法都可以工作(并且可以混合使用),它们唯一的区别就是访问的 URL 样式不同。
命名 HTML 文件
增加一个新页面的最简单方法就是把给 HTML 文件起一个适当的名字并放在根目录下。 一般来说,一个站点下通常会有:主页 (homepage), 关于 (about), 和一个联系 (contact) 页。根目录下的文件结构和对应生成的 URL 会是下面的样子:
. |-- _config.yml |-- _includes/ |-- _layouts/ |-- _posts/ |-- _site/ |-- about.html # => https://example.com/about.html |-- index.html # => https://example.com/ └── contact.html # => https://example.com/contact.html
命名一个文件夹并包含一个 index.html 文件
上面的方法可以很好的工作,但是有些人不喜欢在 URL 中显示文件的扩展名。用 Jekyll 达 到这种效果,你只需要为每个顶级页面创建一个文件夹,并包含一个inex.html文件。 这样,每个 URL 就将以文件夹的名字作为结尾,网站服务器会将对应的index.html展示给用户。
. ├── _config.yml ├── _includes/ ├── _layouts/ ├── _posts/ ├── _site/ ├── about/ | └── index.html # => https://example.com/about/ ├── contact/ | └── index.html # => https://example.com/contact/ └── index.html # => https://example.com/
常用变量
Jekyll 会遍历你的网站搜寻要处理的文件。任何有 YAML 头信息的文件都是要处理的对象。对于每一个这样的文件,Jekyll都会通过Liquid模板工具来生成一系列的数据。
全局(Global)变量
site:来自`_config.yml文件,全站范围的信息+配置。
page:页面专属的信息 + YAML 头文件信息。通过 YAML 头文件自定义的信息都可以在这里被获取。
content:被 layout 包裹的那些 Post 或者 Page 渲染生成的内容。但是又没定义在 Post 或者 Page 文件中的变量。
paginator:每当 paginate 配置选项被设置了的时候,这个变量就可用了。
全站(site)变量
site.time:当前时间(跑jekyll这个命令的时间点)。
site.pages:所有 Pages 的清单。
site.posts:一个按照时间倒叙的所有 Posts 的清单。
site.related_posts:如果当前被处理的页面是一个 Post,这个变量就会包含最多10个相关的 Post。默认的情况下, 相关性是低质量的,但是能被很快的计算出来。如果你需要高相关性,就要消耗更多的时间来计算。 用jekyll 这个命令带上--lsi (latent semantic indexing)选项来计算高相关性的 Post。
site.categories.CATEGORY:所有的在 CATEGORY 类别下的帖子。
site.tags.TAG:所有的在 TAG 标签下的帖子。
site.[CONFIGURATION_DATA]:所有的通过命令行和_config.yml设置的变量都会存到这个 site 里面。 举例来说,如果你设置了url: https://mysite.com在你的配置文件中,那么在你的Posts和Pages里面,这个变量就被存储在了site.url。Jekyll 并不会把对_config.yml做的改动放到 watch 模式,所以你每次都要重启 Jekyll 来让你的变动生效。
页面(page)变量
page.content:页面内容的源码。
page.title:页面的标题。
page.excerpt:页面摘要的源码。
page.url:帖子以斜线打头的相对路径,例子:/2008/12/14/my-post.html。
page.date:帖子的日期。日期的可以在帖子的头信息中通过用以下格式YYYY-MM-DD HH:MM:SS(假设是 UTC), 或者YYYY-MM-DD HH:MM:SS +/-TTTT ( 用于声明不同于 UTC 的时区, 比如 2008-12-14 10:30:00 +0900) 来显示声明其他 日期/时间 的方式被改写.
page.id:帖子的唯一标识码(在RSS源里非常有用),比如/2008/12/14/my-post
page.categories:这个帖子所属的 Categories。Categories 是从这个帖子的_posts以上 的目录结构中提取的。距离来说, 一个在/work/code/_posts/2008-12-24-closures.md目录下的Post,这个属性就会被设置成['work', 'code']。不过 Categories 也能在 YAML 头文件信息 中被设置。
page.tags:这个 Post 所属的所有 tags。Tags 是在YAML 头文件信息中被定义的。
page.path:Post 或者 Page 的源文件地址。举例来说,一个页面在 GitHub上得源文件地址。 这可以在 YAML 头文件信息 中被改写。
任何你自定义的头文件信息都会在 page 中可用。 距离来说,如果你在一个 Page 的头文件中设置了custom_css: true, 这个变量就可以这样被取到page.custom_css。
分页器(Paginator)
paginator.per_page:每一页Posts的数量。
paginator.posts:这一页可用的Posts。
paginator.total_posts:Posts 的总数。
paginator.total_pages:Pages 的总数。
paginator.page:当前页号。
paginator.previous_page:前一页的页号。
paginator.previous_page_path:前一页的地址。
paginator.next_page:下一页的页号。
paginator.next_page_path:下一页的地址。
这些变量仅在首页文件中可以,不过他们也会存在于子目录中,就像/blog/index.html。
模板
标签
引用
如果你需要在多个地方引用一小代码片段,可以使用include标签。

Jekyll 要求所有被引用的文件放在根目录的_includes文件夹,上述代码将把位于include目录下名叫的footer的html内容包含进来。
永久链接
Jekyll 支持以灵活的方式管理你网站的链接,你可以通过 Configuration 或 YAML 头信息 为每篇文章设置永久链接。你可以随心所欲的选择你自己的 格式,即使自定义。默认配置为 date。
永久链接的模板用以冒号为前缀的关键词标记动态内容,比如 date 代表/:categories/:year/:month/:day/:title.html。
date类型:/:categories/:year/:month/:day/:title.html
pretty类型:/:categories/:year/:month/:day/:title/
none类型:/:categories/:title.html
比如文件名:/2009-04-29-slap-chop.textile
没有配置或 permalink: date:/2009/04/29/slap-chop.html
permalink: pretty:/2009/04/29/slap-chop/index.html
permalink: /:month-:day-:year/:title.html:/04-29-2009/slap-chop.html
permalink: /blog/:year/:month/:day/:title:/blog/2009/04/29/slap-chop/index.html
分页功能
对于大多数网站(尤其是博客),当文章越来越多的时候,就会有分页显示文章列表的需求。 Jekyll已经自建 分页功能,你只需要根据约定放置文件即可。
开启分页功能
开启分页功能很简单,只需要在_config.yml里边加一行,并填写每页需要几行:
paginate:5
下边是对需要带有分页页面的配置:
paginate_path:"blog/page:num"
blog/index.html将会读取这个设置,把他传给每个分页页面,然后从第 2 页开始输出到 `blog/page:num` , `:num` 是页码。如果有 12 篇文章并且做如下配置 `paginate: 5` , Jekyll会将前 5 篇文章写入 `blog/index.html` ,把接下来的 5 篇文章写入 `blog/page2/index.html`,最后 2 篇写入` blog/page3/index.html`。
附加功能
可选的 Markdown 处理器
虽然 Jekyll 默认使用 Maruku 来转换 Markdown ,你还可以使用以下三个预定义的 markdown 解析器中的任意一个,或者你也可以自己实现一个。
Kramdown
你还可以选择 Kramdown 来替代 Maruku 解析 Mardown,你只需确认 Kramdown 已被安装。然后在你的 _config.yml 文件内选择 Kramdown 作为 Markdown 引擎。
markdown:kramdown
GitHub Pages
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默认提供的域名 github.io 或者自定义域名来发布站点。Github Pages 支持 自动利用 Jekyll 生成站点,也同样支持纯 HTML 文档,将你的 Jekyll 站 点托管在 Github Pages 上是一个不错的选择。
将 Jekyll 部署到 Github Pages 上
Github Pages 依靠 Github 上项目的某些特定分支来工作。Github Pages 分为两种基本类型:用户/组织的站点和项目的站点。搭建这两种类型站 点的方法除了一小些细节之外基本一致。
用户和组织的站点
用户和组织的站点被放置在一个特殊的专用仓库中,在该仓库中只存在 Github Pages 的相关文件。这个仓库应该根据用户/组织的名称来命名, 例如: @mojombo 的用户站点仓库 应该被命名为 `mojombo.github.io` 。 仓库中master分支里的文件将会被用来生成 Github Pages 站点,所以请 确保你的文件储存在该分支上。Github Pages 初始被设置部署在 `username.github.io` 子域名上, 这就是为什么 即使你使用自定义域名仓库还需要这样命名。
项目的站点
不同于用户和组织的站点,项目的站点文件存放在项目本身仓库的 gh-pages 分支中。该分支下的文件将会被 Jekyll 处理,生成的站点会被 部署到你的用户站点的子目录上,例如 `username.github.io/project `(除非指定了一个自定义的域名)。
本文作者原创,未经许可不得转载,谢谢配合
