主要内容参考ArcGIS API for JavaScript官网相关文档,点击查看。
0.准备开始
要使用ArcGIS API for JavaScript,首先需要在html文件中引用相关script。本文引用的是4.3版本。引用代码如下:
// Reference the JavaScript API from our CDN and you are ready to get started:
<link rel="stylesheet" href="https://js.arcgis.com/4.3/esri/css/main.css">
<script src="https://js.arcgis.com/4.3/"></script>
这样我们便能使用相关功能,为后续工作做准备了。 我们的第一个目标是在html网页中创建一个2D地图。创建2D地图非常简单,有如下步骤:
1.添加ArcGIS API for JavaScript
我们在<head>标签里添加上面提到的引用代码。在打开网页时,程序便会利用CDN网络自动下载script代码。要注意的是, 当有新版本的API出现时,只需将版本号换成新的即可。
<head>
<meta charset="UTF-8">
<title>ArcGIS API for JavaScript</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.3/esri/css/main.css">
<script src="https://js.arcgis.com/4.3/"></script>
</head>
2.装载模型
为了能在网页中显示地图,我们需要将相关的模型装载到网页中来。具体说来主要有以下三个基本的模型:
esri/Map- 装载相关代码来创建地图esri/views/MapView- 装载与2D地图浏览相关的代码dojo/domReady!- 在执行代码前,确保DOM是可用的
注:DOM是Document Object Model,文档对象模型的缩写。
我们需要在<head>标签中声明这些代码,这些代码需要包裹在<script>标签里,代码如下:
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
], function(Map, MapView) {
// Code to create the map and view will go here
});
</script>
小提示:在html中,通过<script>标签将部分简单的JS代码放进来是个不错的选择,
但是这对于大型程序可能就不适合了。当建立一个大型程序时,建议所有的JS代码分别放在单独的js文件中,方便日后管理与修改。
在这里我们看到了require()函数,这是一个由Dojo提供的全局函数,
用于装载模型。这个函数的原型是:
require(['moduleA', 'moduleB', 'moduleC'], function (moduleA, moduleB, moduleC){
// some code here
});
require()函数接受两个参数。第一个参数是一个数组,表示所依赖的模块,
上例就是[‘moduleA’, ‘moduleB’, ‘moduleC’],即主模块依赖这三个模块;
第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。
加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。
require()函数的知识了解到这里就够了(毕竟这篇博客是ArcGIS教程:P),
如果想了解更多有关知识可以看这里。
3.创建地图
在完成上面两步以后,我们便可以在require()函数的function里面写代码了。
我们可以使用Map类来创建地图,这个类我们刚刚已经在require()函数中加载过了,
现在就可以直接用了,直接new出来一个新的Map类即可。当然我们还可以给构造函数
传递许多自定义参数,如basemap表示加载的地图类型,完整地图类型列表可以看这里。
要注意构造函数中的是{}而不是[],多个参数用,隔开,不是;,最后一行代码后面什么都不用写。创建地图代码如下:
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
], function(Map, MapView) {
var map = new Map({
basemap: "streets"
});
});
4.创建2D视图
在我们上一步创建了地图后,网页中并不会显示。因为我们并没有创建显示地图的容器。 所以我们还需要创建一个MapView来将地图显示出来。创建MapView的方法与Map是相同的。
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
], function(Map, MapView) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv", // Reference to the DOM node that will contain the view
map: map // References the map object created in step 3
});
});
在这里我们向构造函数传递了两个参数,container表示接受MapView的容器,也就是说要把这个MapView
放在网页的哪里。第二个参数是map表示要显示哪个地图,这里让他显示我们定义的map对象。
如果想要显示3D地图,我们需要使用SceneView控件。
5.创建页面容器
到这一步,创建一个地图以及地图视图的工作就完成了。下面我们需要在网页中定义一个标签,
这个标签就是我们第四步中提到的存放MapView的容器。我们在html的<body>标签中可以这样写:
<div id="viewDiv"></div>
这样我们便定义好了一个容器用于存放MapView,而MapView显示的内容来自于我们定义的map。
要注意这里的id要和上面的container中的名称要一致,否则程序就找不到它了。
6.定义页面样式
至此你会发现,网页中依旧无法显示地图。要注意并不是你装载模型、创建地图的代码出错了,
而是你并没有为我们刚刚定义的viewDiv指定样式。更直接地说是没有指定宽高。
这样它自然显示不出来了。所以我们需要用<style>标签为其指定样式才能显示。
<style>标签应该在<head>中定义。定义样式的代码如下:
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
这里我们定义viewDiv的宽度和高度都是网页的100%,也就是全屏显示。
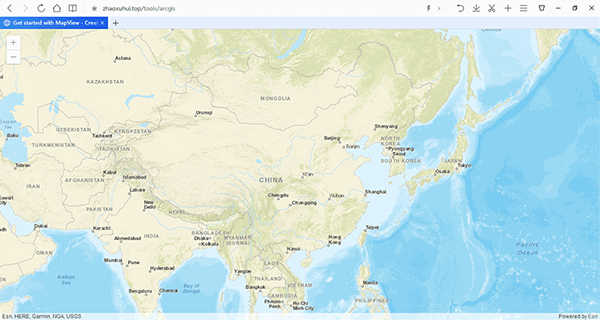
至此,我们的第一个Web 2D地图便完成了,运行结果如下:
 html文件的完整代码如下:
html文件的完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ArcGIS API for JavaScript</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.3/esri/css/main.css">
<script src="https://js.arcgis.com/4.3/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
], function (Map, MapView) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv",
map: map
});
});
</script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
7.2D变3D
上面我们已经说过了,显示3D地图和2D地图在流程上没有任何差别。唯一区别在于使用的控件不同。 2D地图使用MapView控件,3D地图使用SceneView控件。 在代码中只需要将MapView改成SceneView即可,一共只有3处修改,其它不需要做任何修改。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ArcGIS API for JavaScript</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.3/esri/css/main.css">
<script src="https://js.arcgis.com/4.3/"></script>
<script>
require([
"esri/Map",
//改动1,MapView改成SceneView
"esri/views/SceneView",
"dojo/domReady!"
//改动2,MapView改成SceneView
], function (Map, SceneView) {
var map = new Map({
basemap: "streets"
});
//改动3,MapView改成SceneView
var view = new SceneView({
container: "viewDiv",
map: map
});
});
</script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
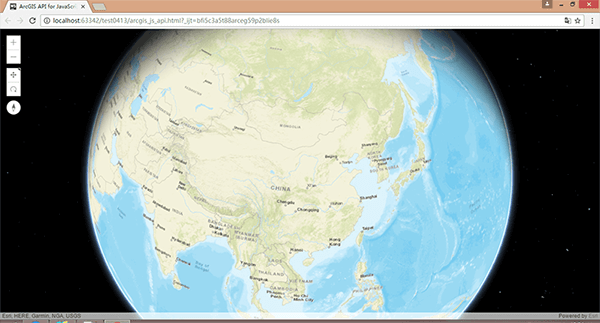
运行效果如图所示:
 可以看到已经由2D地图变成了3D地球了,是不是很简单。
可以看到已经由2D地图变成了3D地球了,是不是很简单。
8.3D进阶
再将2D地图变成3D地球后,我们还可以更“过分”一点——让3D地球显示立体地形! 而要实现这个功能十分简单,只需要一行代码即可完成:
ground:"world-elevation"
那么这行代码加在哪呢?没错,你应该已经猜到了。那就是加在Map对象的构造函数里。 我们只需要这样写即可:
var map = new Map({
basemap: "streets",
ground: "world-elevation"
});
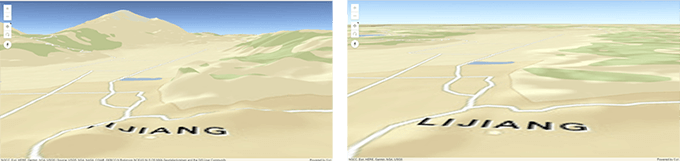
下面是两张直观的对比图:
 可以看到,同样是丽江,但显示三维地形更加“酷炫”。
可以看到,同样是丽江,但显示三维地形更加“酷炫”。
本文作者原创,未经许可不得转载,谢谢配合
