在很久之前便有个利用JS实现网页背景自动更换的想法,想将博客首页的背景自动更换。 这样当访客每次访问的时候都可以看到不同的背景,增加一点新鲜感。 只是一直没能集中的研究一下如何实现,今天终于花了几个小时实现了这个功能。
1.需求与功能设计
需求其实比较简单,就是当用户访问网页时,网页的背景内容都会不同,会自动更换。 总的目标有了,采用分解的思想,便可以将目标分成以下几个小部分。
对于网页背景设置,利用html中body标签的backgroundImage属性实现背景图片的更换。
考虑到用户体验,如果每次用户刷新都重新下载一张图片,在用户网速不是很好的情况下,可能会比较影响用户体验。
因此考虑每次只从服务器中选择5张待选影像作为背景,通过Cookies将图片地址缓存到本地。
然后每次打开都生成一个随机数,从这5张图片中选择一张显示。
这样既做到了背景图片的随机显示,也保证了用户体验,不会一直都需要下载图片。
利用浏览器本身的图片缓存机制,再下一次打开同一张图片的时候就不会重复下载了,可以节约时间。
同时设置Cookies的有效期为1小时,如果超过1小时,则重新选取5张影像并存进Cookies。
当然还可以根据不同需求设置其它的Cookies有效期,例如如果不设置则默认会话结束时Cookies销毁。
更多相关内容可以参考这里。
当然如果不考虑网速问题,那就简单多了,没必要这么复杂。直接生成随机数,然后请求对应图片即可。
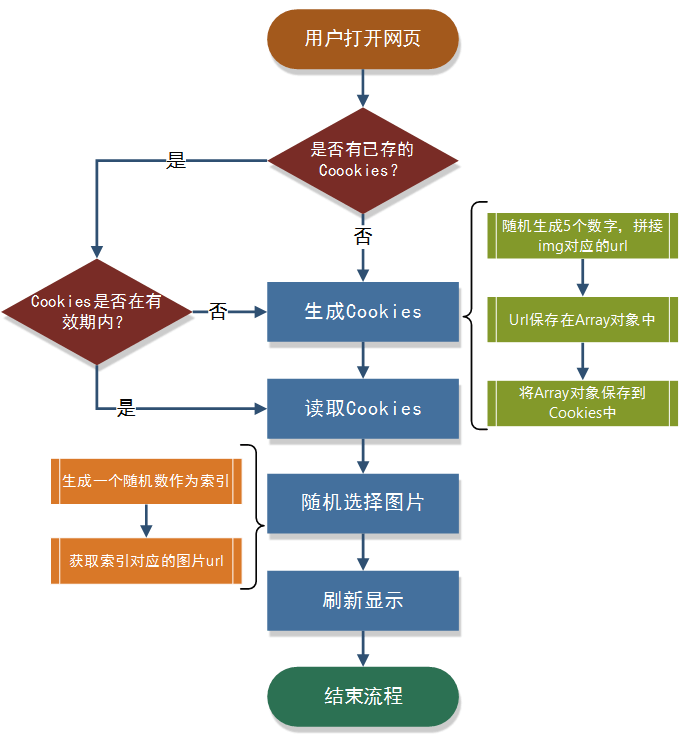
整个功能的运行流程如下。

2.代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自动背景切换</title>
<script>
function setCookie(cname, cvalue) {
var d = new Date();
var cur_time = d.toGMTString();
d.setTime(d.getTime() + (60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
alert("Save success.\n" + "Current time:" + cur_time + "\n" + "Cookie:" + cname + "=" + cvalue + "; " + expires);
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function selectImgs() {
var url = getCookie("img0");
var imgs = new Array();
if (url == "") {
alert("No cookie.");
for (var i = 0; i < 5; i++) {
var Range = 126 - 47;
var Rand = Math.random();
var num = 47 + Math.round(Rand * Range); //四舍五入
var str_num = "";
if (num < 100) {
str_num = ('0000' + num).slice(-2);
} else {
str_num = ('0000' + num).slice(-3);
}
var var_url = "cover" + str_num + ".jpg";
imgs.push(var_url);
setCookie("img" + i, var_url);
alert("Get cookie success. img" + i + " " + getCookie("img" + i));
}
} else {
alert("Cookies.");
for (var i = 0; i < 5; i++) {
imgs.push(getCookie("img" + i));
}
alert("Get cookies success.");
}
return imgs;
}
function loadAndShow() {
imgs = selectImgs();
alert(imgs);
var Range = imgs.length - 1;
var Rand = Math.random();
var num = Math.round(Rand * Range);
alert(num + " " + imgs[num]);
var img_test = document.getElementById("img_test");
img_test.style.backgroundImage = "url(" + imgs[num] + ")";
img_test.style.backgroundRepeat = "no-repeat";
img_test.style.backgroundSize = "cover";
img_test.style.backgroundPosition = "bottom center";
img_test.style.backgroundAttachment = "fixed";
var text = document.getElementById("img_name");
var str = "Image list:\n";
for (var i = 0; i < 5; i++) {
str = str + imgs[i] + "\n";
}
str = str + "Selected image:\n" + imgs[num];
text.value = str;
}
</script>
</head>
<body id="img_test" onload="loadAndShow()">
<textarea id="img_name"
style="color: white;border-color:transparent;font-size:20px;width: 650px;height:200px;background-color: transparent">test</textarea>
</body>
</html>
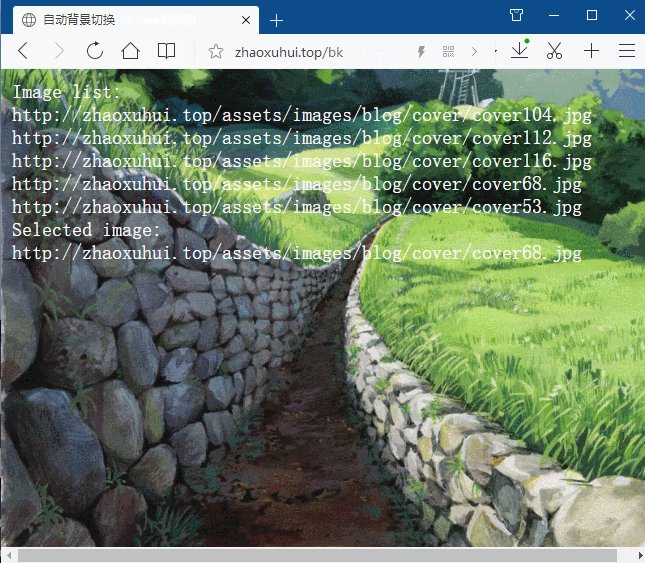
3.运行测试
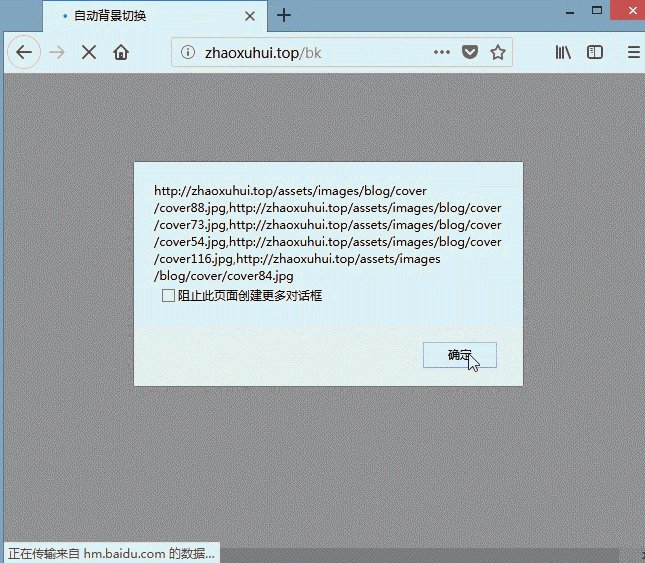
首先是当用户第一次打开网页的时候。
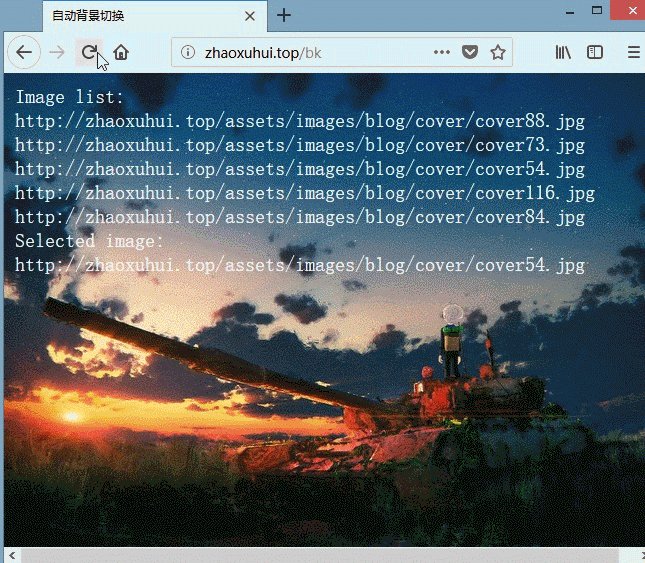
 然后是当用户已经有了Cookies,再次打开的时候。
然后是当用户已经有了Cookies,再次打开的时候。
 最后,将自动更换背景的功能放到了搜索聚合和一劳永译里,点击可以测试。
最后,将自动更换背景的功能放到了搜索聚合和一劳永译里,点击可以测试。
本文作者原创,未经许可不得转载,谢谢配合
