之前在买票尤其是需要中转换乘的时候经常有这样一个需求,也就是要选择合适的接续班车时间。 但现有的无论是12306官方APP还是飞猪等第三方APP,似乎都没有这个功能。以至于每次查询购买接续换乘的车时,只能先看好一班,然后截图下来,再和后续列车进行比对,找到合适的车次。 这样做非常麻烦和低效,因此想着是否可以写一个网页,在这个网页上可以同时查询不同列车,直接在网页上就可以进行对比,不用再截图了。 因此便着手去实现了。
整个网页实现起来是非常简单的,就是通过html内嵌网页的方式,在页面中内嵌两个12306的购票官网,这样就可以分别在两个购票网页中进行查询购买了。 虽然原理很简单,但却比较实用。
1.代码
下面直接放代码。
<head>
<meta charset="UTF-8">
<title>12306接续购票</title>
<meta http-equiv="content-language" content="zh-cn">
<meta name="description" content="12306接续购票-Secret Land(秘境)">
<link rel="icon" type="image/x-icon" href="assets/images/icon.ico" />
<script>
function load_home() {
document.getElementById("viewDiv1").innerHTML = '<object type="text/html" data="https://kyfw.12306.cn/otn/index/init" width="100%" height="100%"></object>';
document.getElementById("viewDiv2").innerHTML = '<object type="text/html" data="https://kyfw.12306.cn/otn/index/init" width="100%" height="100%"></object>';
}
</script>
<style>
html, body {
height: 100%;
}
*{
padding: 0;
margin:0;
}
#viewDiv1 {
height: 50%;
}
#viewDiv2 {
height: 50%;
}
</style>
</head>
<body onload="load_home()">
<div id="viewDiv1"></div>
<div id="viewDiv2"></div>
</body>
</html>
代码非常简单,在body进行装载的时候调用函数load_home(),然后在函数中对12306购票网址进行装载,这样便实现了想要的功能。
同时通过CSS样式对控件设置了样式,否则不太好看。
2.测试效果
在电脑端打开效果如下。
 例如从武汉到珠海,在广州南中转,依次查询武汉到广州和广州到珠海的车次,页面如下。
例如从武汉到珠海,在广州南中转,依次查询武汉到广州和广州到珠海的车次,页面如下。
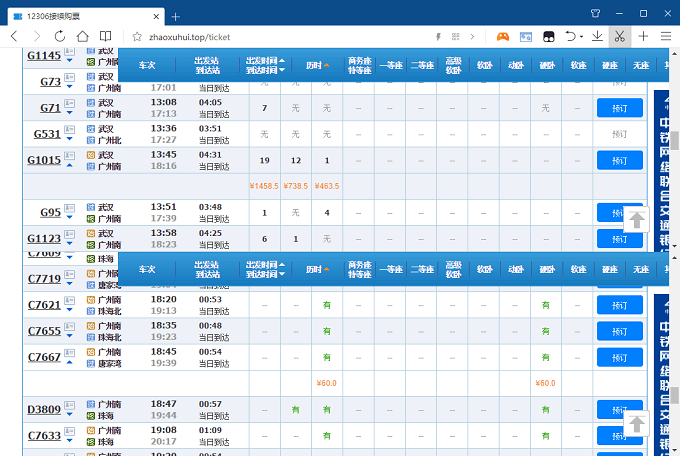
 查询来看,G1015下午18:16分到广州南,换乘18:45分的C7667比较合适。
车次信息一目了然,都在同一个网页中,再也不需要切换窗口或截图了。
最后,网页的地址是http://zhaoxuhui.top/ticket,欢迎测试使用。
查询来看,G1015下午18:16分到广州南,换乘18:45分的C7667比较合适。
车次信息一目了然,都在同一个网页中,再也不需要切换窗口或截图了。
最后,网页的地址是http://zhaoxuhui.top/ticket,欢迎测试使用。
本文作者原创,未经许可不得转载,谢谢配合
