1.需求
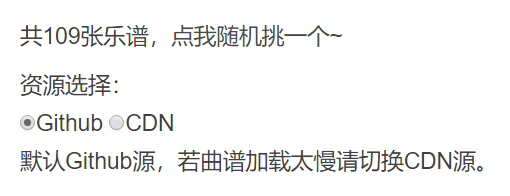
在之前做了这个曲谱收集的网页,所有都很好就是一个问题——谱子加载的太慢太慢了。原因很简单,所有曲谱的图片文件都是放在Github上的,国内加载Github的资源真的是惨,惨不忍睹。虽然Github没有被ban,但觉得其实已经半死不活了。时而连不上、打不开,时而慢得想砸电脑。所以就在想有没有什么解决办法,恰好在腾讯云上有个CDN加速的对象存储,正好可以用来放这些曲谱文件。因此使用它就可以了。但Github的地址也不打算删掉,因为毕竟在国外还是Github快。因此就打算在网页里做个选择功能,让用户自己选择是从Github源下载还是从CDN源下载。不同源的下载路径当然不一样,因此这就涉及到动态修改下载地址的功能,也就是本篇博客的内容了。完成的效果展示如下:
2.实现
JS实现对网页元素属性的修改其实非常简单,总的来说只需要先获取到这个元素对象,然后修改对应属性就可以了。如下代码所示。
<head>
<script>
function change(){
// 先获取到元素对象
var obj = document.getElementById('link');
alert("original "+obj.href);
// 直接对元素属性进行修改
obj.href = "http://zhaoxuhui.top";
obj.textContent="modified link";
alert("modified "+obj.href);
}
</script>
</head>
<body>
<a id='link' href="http://baidu.com">link</a>
<button onclick="change()">change</button>
</body>
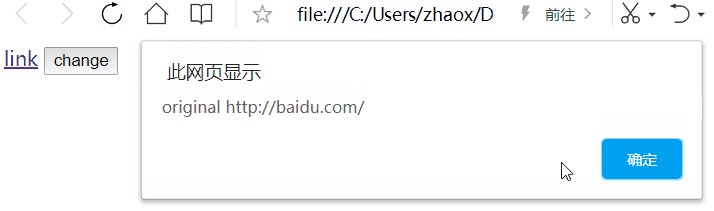
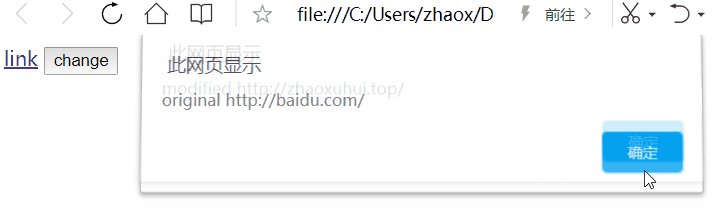
演示效果如下:

在实际中有时可能并没办法这么简单,比如元素没有ID,无法通过getElementById()函数获取。那么在实际中可以结合不同场景使用不同函数,JS中提供了多种方式,除了提到的通过ID获取,还有比如getElementsByName()通过Name属性获取、getElementsByTagName()通过类型获取等。需要注意的是这些方法返回的都是一个列表,可能会包含多个元素对象。这里简单演示一下通过类型获取的方法。
<head>
<script>
function change(){
// 获取到元素列表
res = document.getElementsByTagName('a');
// 依次循环遍历,对属性进行修改
for(var i=0; i<res.length; i++) {
res[i].href = "this is link " + i;
res[i].textContent = "this is link " + i;
}
}
</script>
</head>
<body>
<a href="http://baidu.com">link1</a>
<a href="http://qq.com">link2</a>
<button onclick="change()">change</button>
</body>
效果如下。

3.实际代码
当然在实际的实现中,还用到了其它知识,比如JS字符串指定内容的查找与替换、RadioButtion的使用等等,代码贴出来如下。
<script>
function changeSource(){
var o_github = document.getElementById("source_github");
var o_cdn = document.getElementById("source_cdn");
if(o_github.checked){
modi_cdn2github();
alert("切换Github源成功!");
}else if(o_cdn.checked){
modi_github2cdn();
alert("切换CDN源成功!");
}
}
function modi_github2cdn(){
res = document.getElementsByTagName('a');
var reg_exp = new RegExp("http://zhaoxuhui.top");
for(var i=0; i<res.length; i++) {
ori_url = res[i].href;
if(ori_url.indexOf("http://zhaoxuhui.top")!=-1 && ori_url.indexOf("#")==-1){
tmp_res = ori_url.replace(reg_exp,"https://f-1252019270.file.myqcloud.com/");
res[i].href = tmp_res;
}
}
}
function modi_cdn2github(){
res = document.getElementsByTagName('a');
var reg_exp = new RegExp("https://f-1252019270.file.myqcloud.com/");
for(var i=0; i<res.length; i++) {
ori_url = res[i].href;
if(ori_url.indexOf("https://f-1252019270.file.myqcloud.com/")!=-1){
tmp_res = ori_url.replace(reg_exp,"http://zhaoxuhui.top");
res[i].href = tmp_res;
}
}
}
</script>
<p style="margin-bottom:0em">资源选择:</p>
<label><input name="source" type="radio" id="source_github" onchange="changeSource()" checked="True"/>Github</label>
<label><input name="source" type="radio" id="source_cdn" onchange="changeSource()"/>CDN</label>
<p>默认Github源,若曲谱加载太慢请切换CDN源。</p>
至此,前面一开始提到的需求就圆满解决了。
本文作者原创,未经许可不得转载,谢谢配合