- 1.网页托管&存储
- 2.域名购买&解析
- 3.对象存储&加速
- 4.网站访客统计
- 5.网站安全监测
- 6.博客评论系统
- 7.网页符号库
- 8.网页图片压缩
- 9.网页代码高亮
- 10.网页公式显示
- 11.站内搜索
- 12.网站访问统计
- 13.GIF动图录制&编辑
- 14.RSS订阅自动生成
- 15.访客地图
- 16.JQuery在线库
- 17.SiteMap生成
在搭建博客的时候费了很大劲在网上找了各种免费且好用的工具和服务,才有了现在看到的样子。 因此觉得应该汇总记录一下这些好用免费的东西,这样以后如果需要可以省不少时间,少踩坑,也算是一种经验吧。
1.网页托管&存储
- 名称:Github Pages
- 网址:https://pages.github.com/
- 费用:免费
这个不用多说,Github Pages完全可以满足需求,完全免费,而且得益于Github在全球范围内的节点,访问速度不错。
每个项目有10GB的储存空间,足够你的博客写上很多年了。
具体使用以及更多信息在其官网Github Pages已经写的很详细了,可以看看。
 当然如果不差钱想购买服务器也可以,阿里云、腾讯云对于学生都有相应的扶持计划,特价服务器10元/月等。
当然如果不差钱想购买服务器也可以,阿里云、腾讯云对于学生都有相应的扶持计划,特价服务器10元/月等。
阿里云点击这里。

腾讯云点击这里。

2.域名购买&解析
- 名称:百度云
- 网址:https://cloud.baidu.com/product/bcd.html
- 费用:不固定
要想有个好记个性化的域名,这个就不能不花钱了。要不然就只能使用免费“难看的”域名了。
例如本博客在Github上的域名是https://zhaoxuhui.github.io。
在百度云里购买了个”.top”的域名,两年25块钱,还可以接受。然后经过重定向即可用新买的域名访问博客了。下面是购买的域名相关信息。
 域名解析直接使用百度云域名服务里自带的解析就好。当然也可以选择阿里云的解析服务,都差不多。
域名解析直接使用百度云域名服务里自带的解析就好。当然也可以选择阿里云的解析服务,都差不多。
3.对象存储&加速
- 名称:七牛云
- 网址:https://www.qiniu.com/
- 费用:免费
由于网站没有备案,因此在国内没办法使用CDN加速。所以换个思路,采用对象存储来提升网页中大文件的加载速度。
对象存储本身自带有CDN的加速功能,虽然没有备案会限速、限流量等,但对于个人博客来说足够了,而且速度很快。关键是免费。
七牛云每个月会有免费配额,如下。对于个人博客绰绰有余。
 下图是对象存储的CDN加速统计报表,也间接说明了采用对象存储的方法来加速确实是有效果的。
下图是对象存储的CDN加速统计报表,也间接说明了采用对象存储的方法来加速确实是有效果的。

4.网站访客统计
- 名称:百度统计
- 网址:https://tongji.baidu.com/web/welcome/login
- 费用:免费
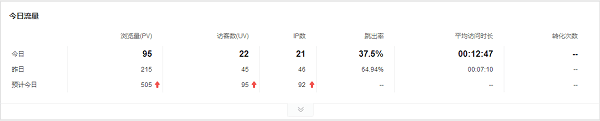
使用简单,验证网站所有权之后,将统计代码加入网页中即可。可获取的信息也十分丰富,今日流量概览如下。

5.网站安全监测
- 名称:百度云观测
- 网址:https://ce.baidu.com/
- 费用:免费
可以通过云观测监控网站的运行状态、速度等信息,根据结果可对网站做出更好的优化。

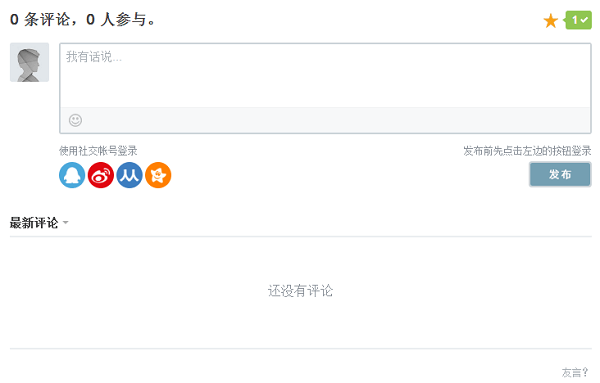
6.博客评论系统
- 名称:有言
- 网址:https://www.uyan.cc/
- 费用:免费
在网上试过了很多评论系统,这个是找到的最合适的了。网站不需要备案,而且免费服务,界面也很好看。

[2018-3-11更新]
现在似乎有言也不行了。目前换成了来比力的评论系统。界面、功能方面都还不错。
[更新结束]
- 名称:来比力
- 网址:https://livere.com/
- 费用:免费
7.网页符号库
- 名称:IcoMoon
- 网址:https://icomoon.io/
- 费用:免费
简而言之这是一个符号库,可以自己添加想要的符号并指定字符代码。
这样做的目的是,只需要输入某个符号对应的字符代码,就可以在网页中显示这个符号了。
之所以不用图片,一是图片不是矢量图,缩放会失真,二是图片大小比较大,加载慢。
例如下图中的这些图标就是使用的符号库。
 在国内阿里也有个矢量符号库,叫IconFont,网址是:https://www.iconfont.cn/。
类似于一个搜索引擎,里面有很多漂亮的小图标。此外还有个叫FontAwesome的图标库也非常棒,直接下载然后集成就可以了。
而且支持图标查找,十分好用。
网址是https://fontawesome.com/,中文版网址是这个https://www.fontawesome.com.cn/。
此外再推荐一个png等图片转ico的网站:https://www.ico.la/,简单实用。
在国内阿里也有个矢量符号库,叫IconFont,网址是:https://www.iconfont.cn/。
类似于一个搜索引擎,里面有很多漂亮的小图标。此外还有个叫FontAwesome的图标库也非常棒,直接下载然后集成就可以了。
而且支持图标查找,十分好用。
网址是https://fontawesome.com/,中文版网址是这个https://www.fontawesome.com.cn/。
此外再推荐一个png等图片转ico的网站:https://www.ico.la/,简单实用。
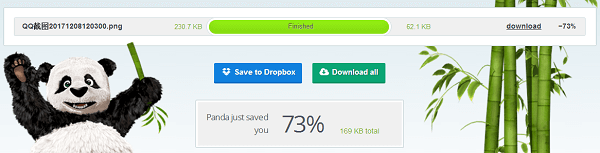
8.网页图片压缩
- 名称:TinyPNG
- 网址:https://tinypng.com/
- 费用:免费
这是一个图片压缩的神器,之前在做Android开发的时候压缩图片就在用了。
同样可以用来做网页的图片压缩,从而提高网页打开速度。
这个网站压缩效果惊人,而且压缩完之后肉眼几乎无法分别。下图压缩了73%。

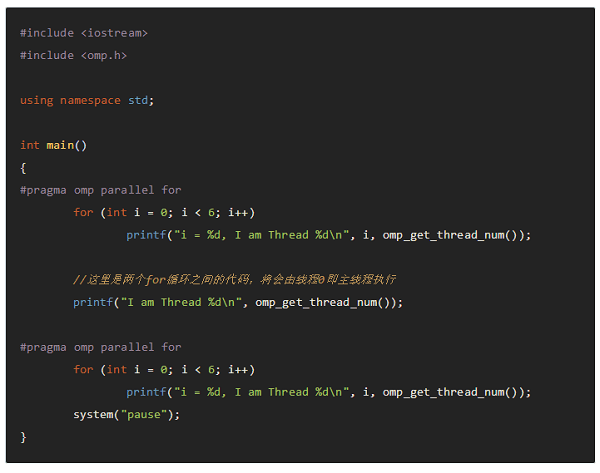
9.网页代码高亮
- 名称:highlight.js
- 网址:https://highlightjs.org/
- 费用:免费
由于是技术博客,少不了要贴代码。因此一个能快速加载、界面好看的代码高亮工具就很重要。
经过各种寻找与尝试,最终选择了这个。可以指定不同类型的语言,有不同的配色方案。某段高亮后的C语言代码如下。

10.网页公式显示
- 名称:MathJax
- 网址:https://www.mathjax.org/
- 费用:免费
同样,技术博客少不了公式。这个也是在网上找了好久才选择的,无论是加载速度还是公式样式都很棒。
如下是博客中的公式显示,而且还支持右键菜单,功能丰富。

11.站内搜索
- 名称:FreeFind
- 网址:https://www.freefind.com/
- 费用:免费
随着博客内容的增多,站内的搜索功能就显得尤为重要。因此在网上找了好多站内搜索引擎。
要求是:搜索效果好、免费、不翻墙也能用。
国内的像是百度、搜狗感觉效果都不太理想。尤其是百度被Github屏蔽了,更是什么都搜不到。
国外的像是Google Custom Search效果非常好,但是由于“长城”的原因无法使用。
而其它一些搜索引擎虽然也很不错,但是价格太高。
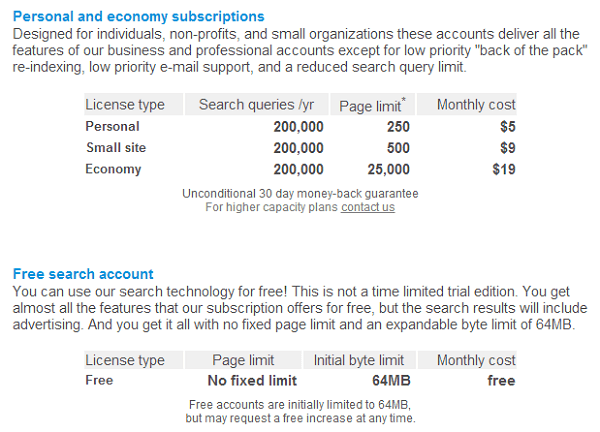
最后终于找到这个,免费版的使用权限不错,自定义功能也比较丰富。
只是搜索界面会有一些广告,不过毕竟是免费的,有点广告也可以接受。
下面是一些定价信息。

12.网站访问统计
- 名称:不蒜子
- 网址:https://busuanzi.ibruce.info/
- 费用:免费
这是一个静态网站访问统计的工具,非常简单好用。可以统计PV、UV等信息。接口只返回数值,其余完全可以自定义。下图是统计结果。

13.GIF动图录制&编辑
- 名称:GifCam
- 网址:https://gifcam.en.softonic.com/
-
费用:免费
- 名称:Ulead GIF Animator
- 网址:https://www.onlinedown.net/soft/579.htm
- 费用:免费
Gifcam是一个小巧易用的GIF动图录制软件,简单易用,强烈推荐。适合录制一些动图用于PPT等演示。 Ulead GIF是一个专业的GIF编辑软件修改GIF的大小,帧率等等,功能强大。 [2018-9-13补充:还有个更好的录制软件叫Screen2Gif,功能强大,既可录制又可编辑,完全免费。官方主页:https://www.screentogif.com/。GitHub主页:https://github.com/NickeManarin/ScreenToGif]
14.RSS订阅自动生成
- 名称:Feed43
- 网址:https://feed43.com/
- 费用:免费
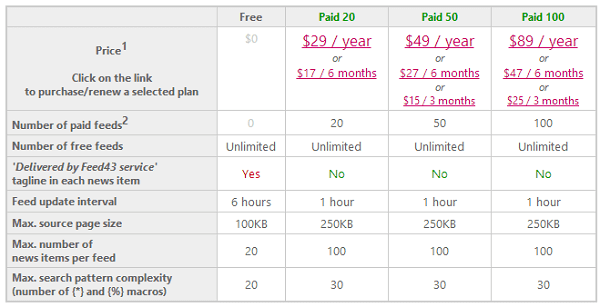
免费版一次可自动生成最多20篇更新内容,刷新频率是每6小时一次,对于个人博客来说够用了。
 同时Feed43也承诺RSS服务永久免费,当然他们也提供付费服务。
同时Feed43也承诺RSS服务永久免费,当然他们也提供付费服务。
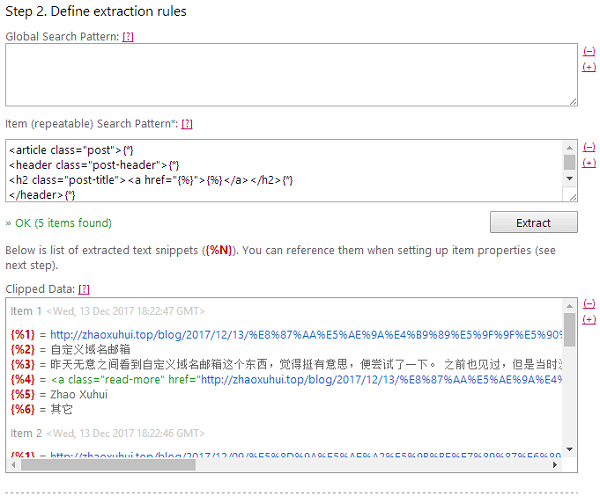
 使用Feed43的难点在于,其添加订阅的方式是基于网页代码建立提取规则,而不像其它工具是“傻瓜式”点选的。
下图是添加订阅的部分界面,都是代码。
使用Feed43的难点在于,其添加订阅的方式是基于网页代码建立提取规则,而不像其它工具是“傻瓜式”点选的。
下图是添加订阅的部分界面,都是代码。
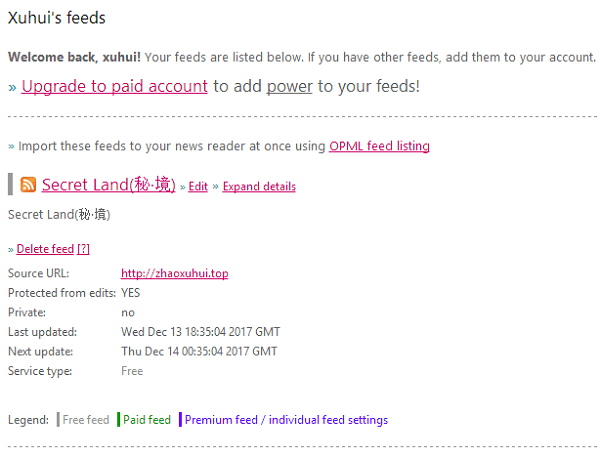
 因此这也增加了它的入门门槛。但可能正因为这样,所以用的人没那么多,才能免费吧。下图是“千辛万苦”最终添加好的RSS订阅。
因此这也增加了它的入门门槛。但可能正因为这样,所以用的人没那么多,才能免费吧。下图是“千辛万苦”最终添加好的RSS订阅。

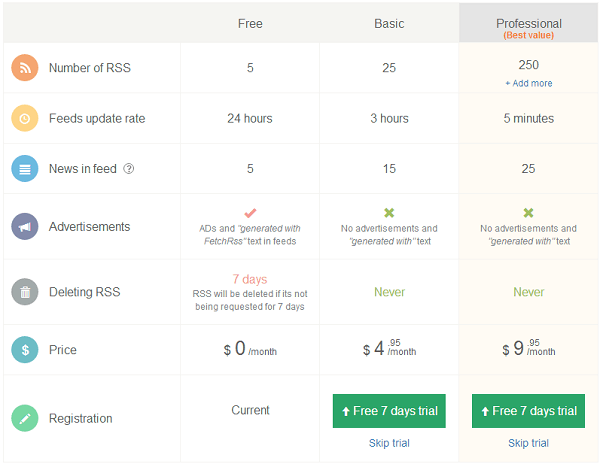
之前试用过FetchRSS以及FeedDIY等,都不太理想。其中FetchRSS的价格如下。
但问题在于如果7天没有人订阅,RSS网址会被删除。

15.访客地图
- 名称:ClustrMap
- 网址:https://clustrmaps.com/
- 费用:免费
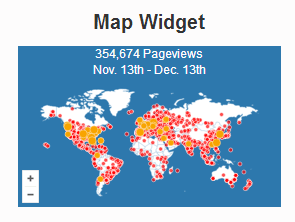
免费的访客地图生成工具。可以在地图上以点显示来自不同地方的访客以及数量,支持自定义样式。如下图。

16.JQuery在线库
- 名称:BootCDN
- 网址:https://www.bootcdn.cn/jquery/
- 费用:免费
由于从原始地址下载很慢,还有可能被墙,因此采用了CDN加速后的jquery下载地址。当然BootCDN还有其它好多开源代码的CDN下载地址。
17.SiteMap生成
这个网站可以免费自动生成Sitemap文件(免费500个网页),生成好后手动提交一下就可以了。
以上就是目前博客中所用到的一些免费好用的工具,以后如果遇到其它的再补充。
本文作者原创,未经许可不得转载,谢谢配合
