每当国家有什么重大纪念日或者发生了重大灾害,为了哀悼或缅怀,一些官方或者大型网站的网页都会变成“黑白”,比如下面这样。
 可以看到,整个网页都“失去了色彩”,包括图片、网页的部件等等,无一例外。显然,这绝不可能是手动一个个修改的。而是有更“高级”、通用的操作,可以一步到位。本篇博客就简单来探讨一下让网页变“黑白”的方法。
可以看到,整个网页都“失去了色彩”,包括图片、网页的部件等等,无一例外。显然,这绝不可能是手动一个个修改的。而是有更“高级”、通用的操作,可以一步到位。本篇博客就简单来探讨一下让网页变“黑白”的方法。
1.各大网站的例子
1.1 飞猪网
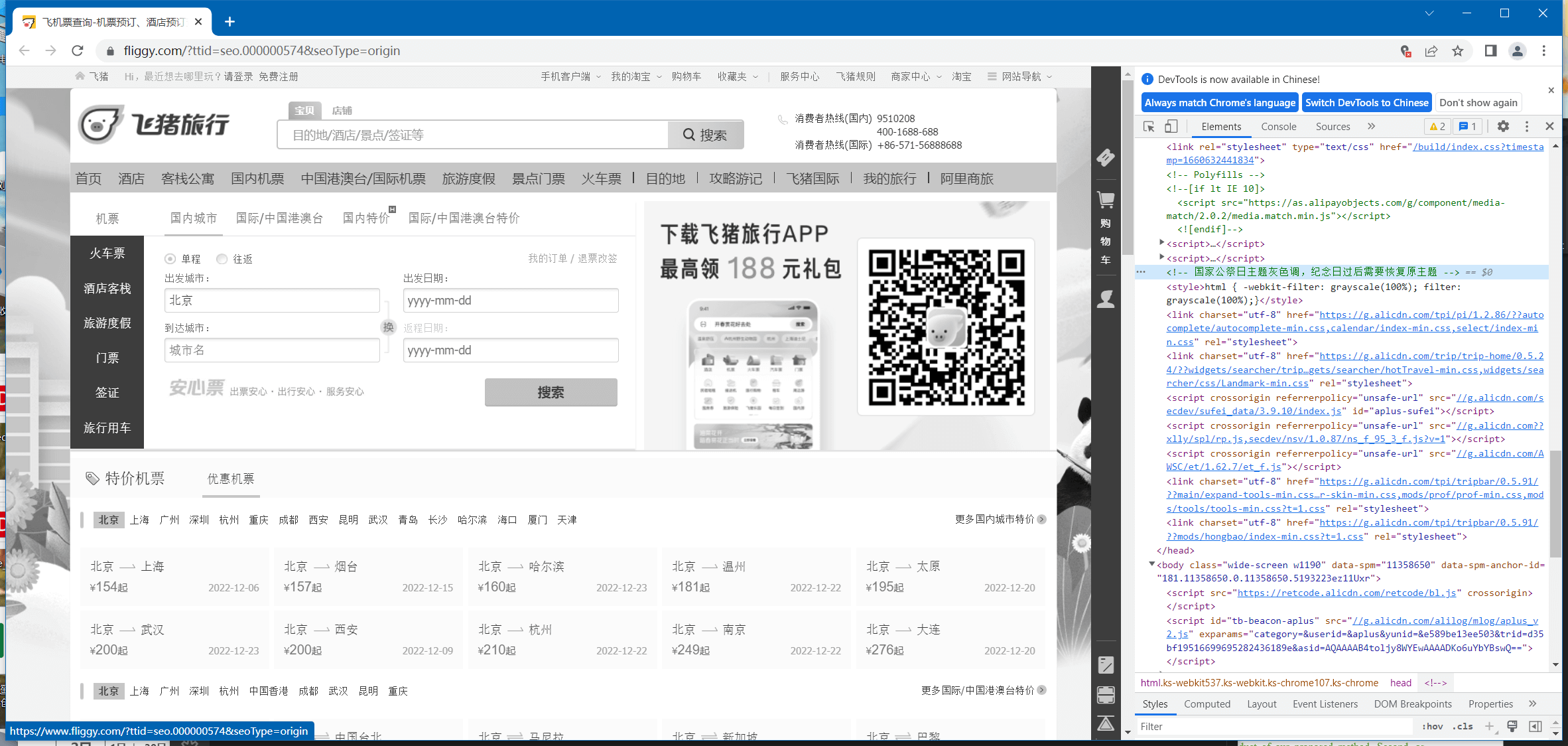
打开飞猪主页,如下所示,打开开发者模式。
 可以在网页的代码中,看到这么一段文字“国家公祭日主题灰色调…”,下面可以看到是具体的实现。简单来说重新定义了
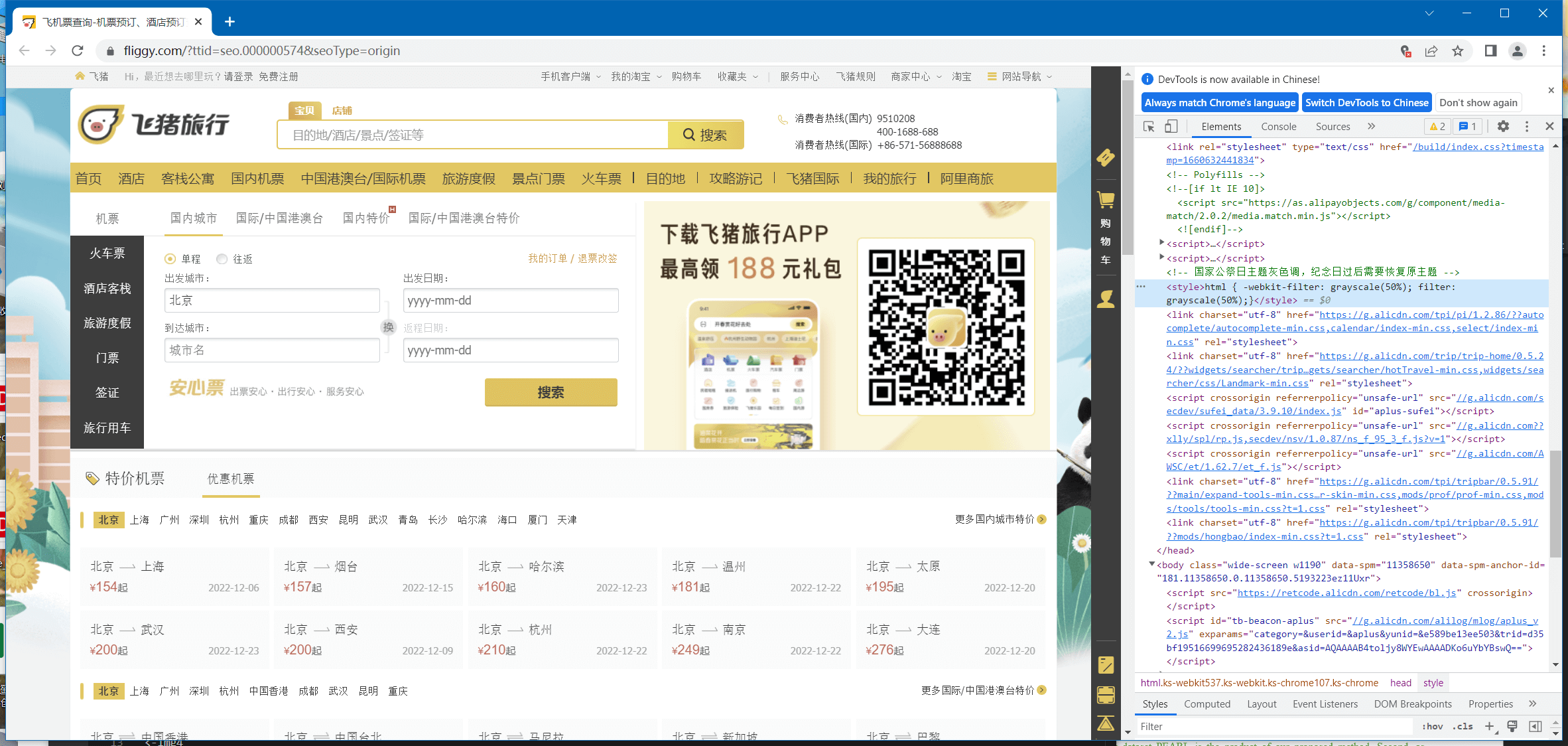
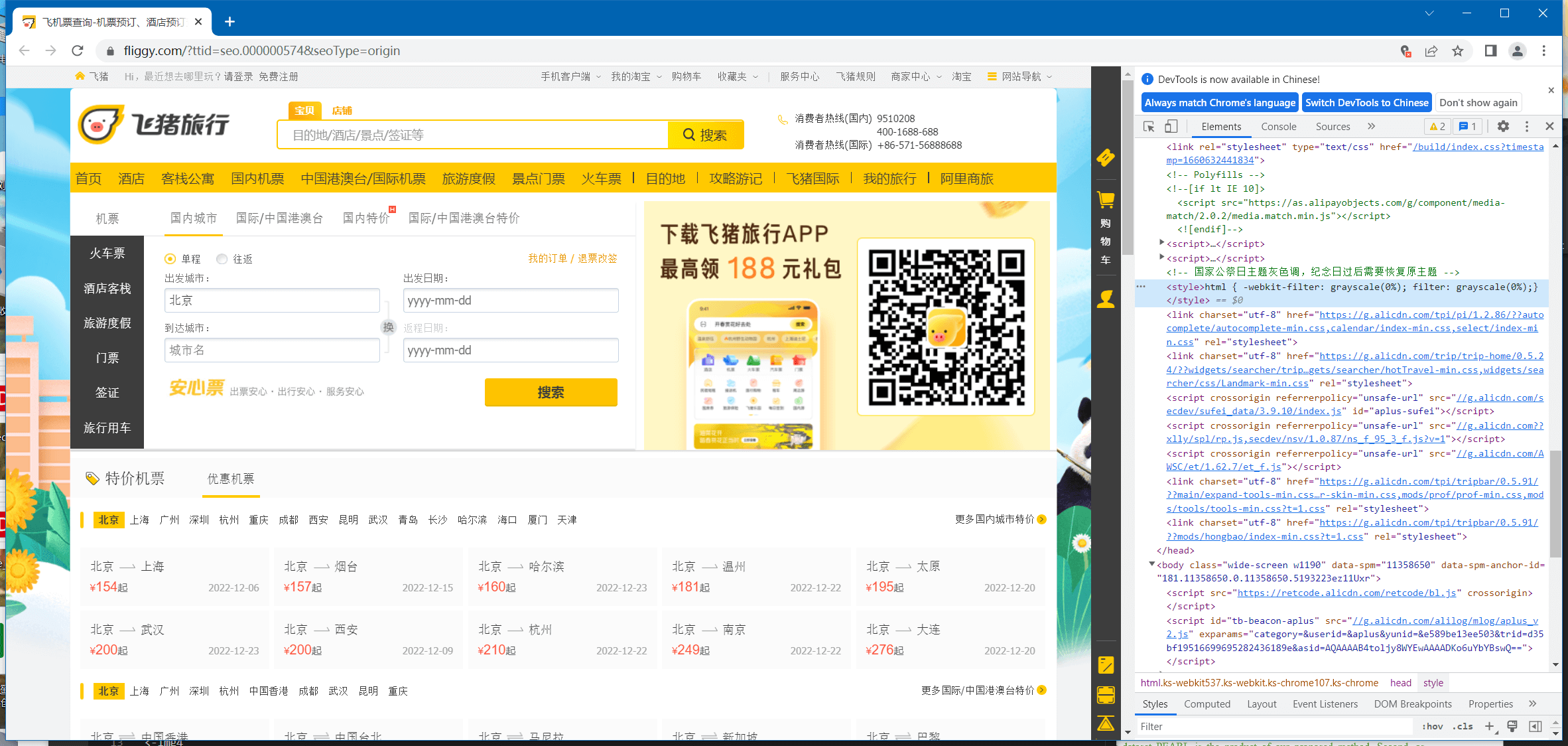
可以在网页的代码中,看到这么一段文字“国家公祭日主题灰色调…”,下面可以看到是具体的实现。简单来说重新定义了style,并且设置了-webkit-filter和filter都为grayscale(100%)。我们不妨尝试将其改为50%或者0%,效果如下。

 可以看到,网页又重新拥有了色彩。所以说,网页整体变“黑白”其实是将彩色图像变成了灰度图像。而具体的实施则是通过设置
可以看到,网页又重新拥有了色彩。所以说,网页整体变“黑白”其实是将彩色图像变成了灰度图像。而具体的实施则是通过设置filter属性实现的,100%为纯灰度,0%为彩色。
1.2 环球网
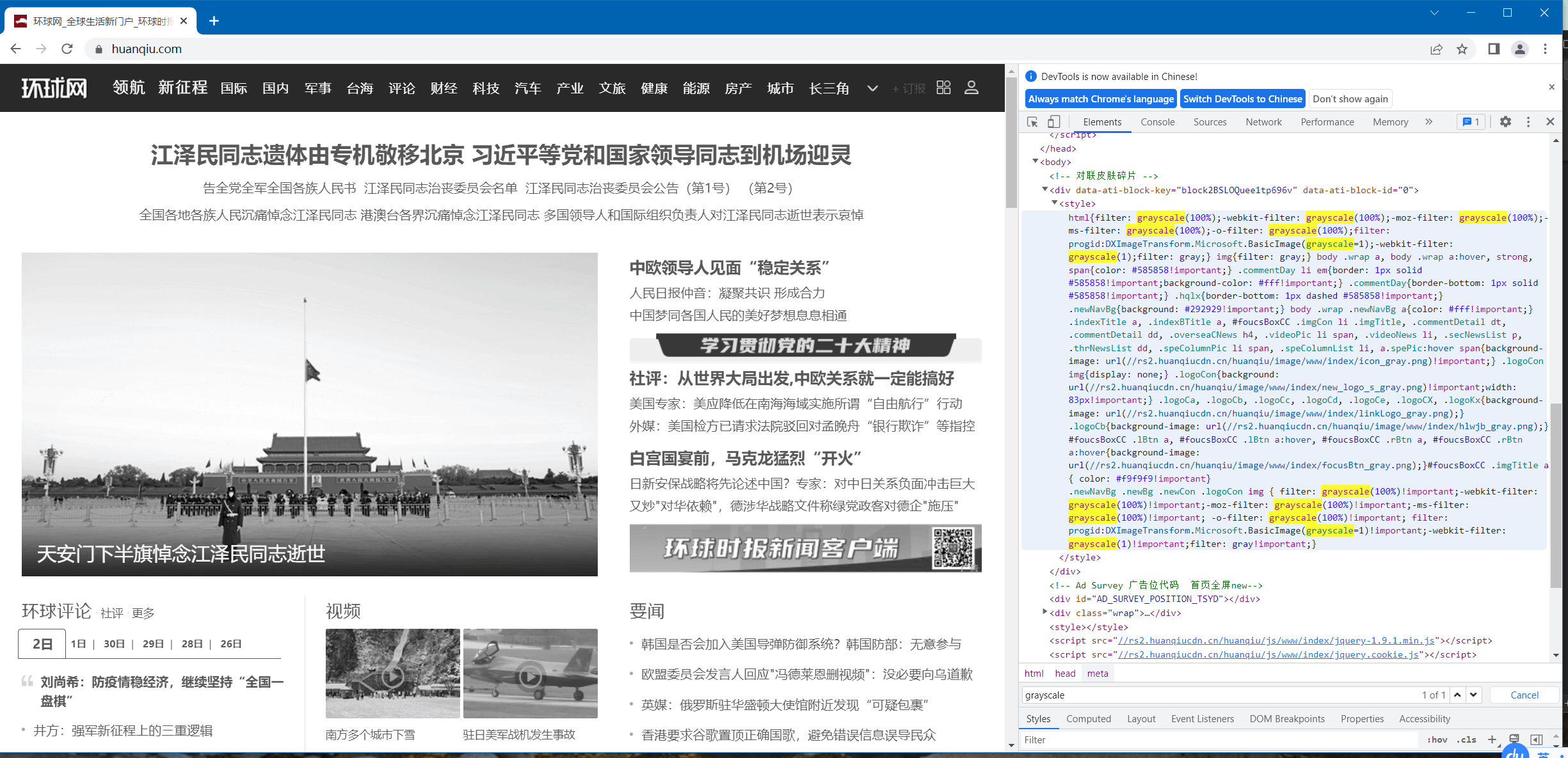
打开环球网首页,打开开发者模式,搜索grayscale关键字,便可以很容易发现自定义的样式,如下。
 可以看到,在这里有多个
可以看到,在这里有多个filter属性被设置为了100%,不同之处是前缀不同,这里的前缀表示适配不同的浏览器平台。
1.3 凤凰网
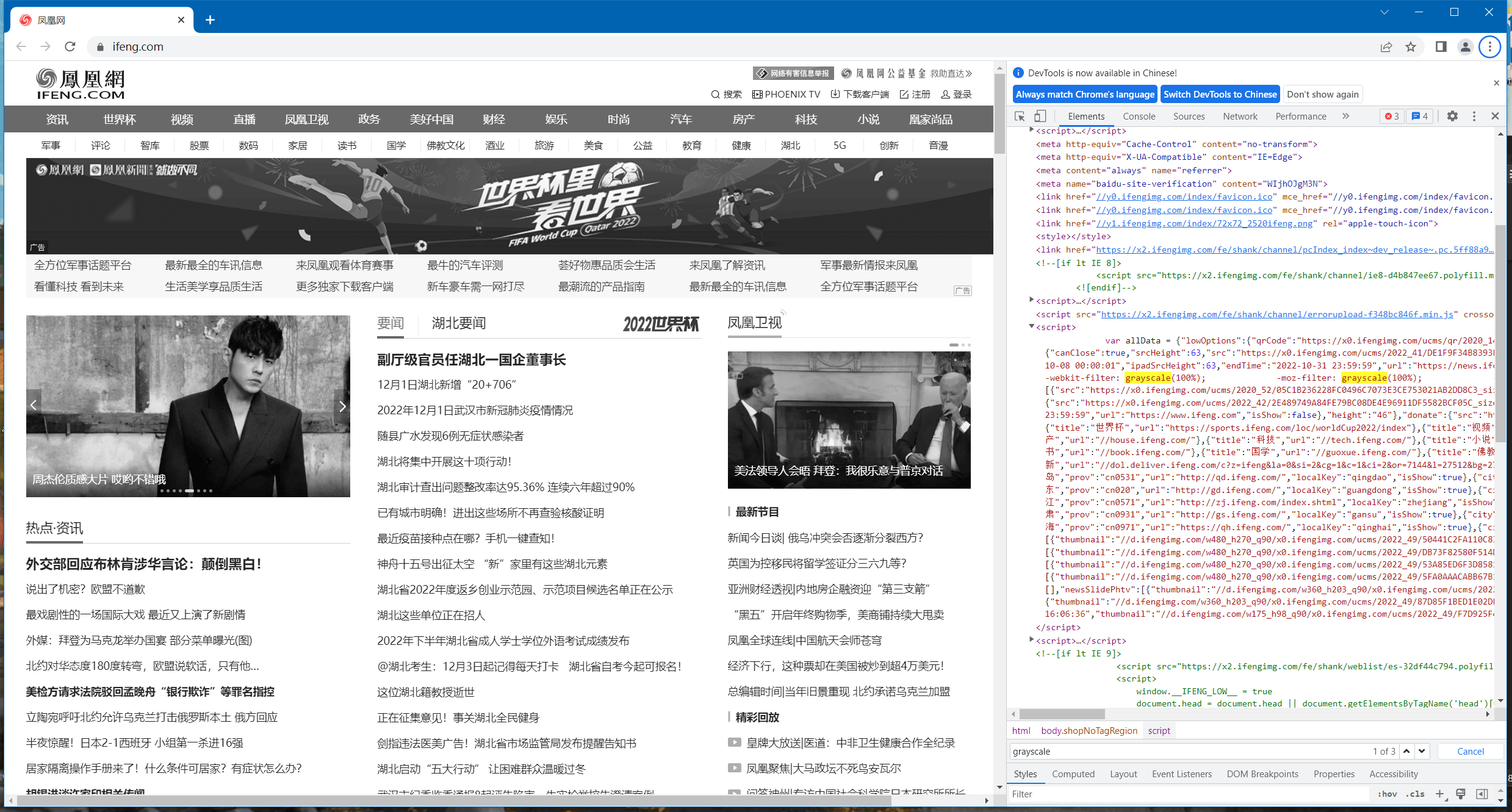
打开凤凰网,在开发者模式搜索,也可以找到相关属性,如下。
 可以看到,主要有以下的类型:
可以看到,主要有以下的类型:
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
1.4 腾讯网
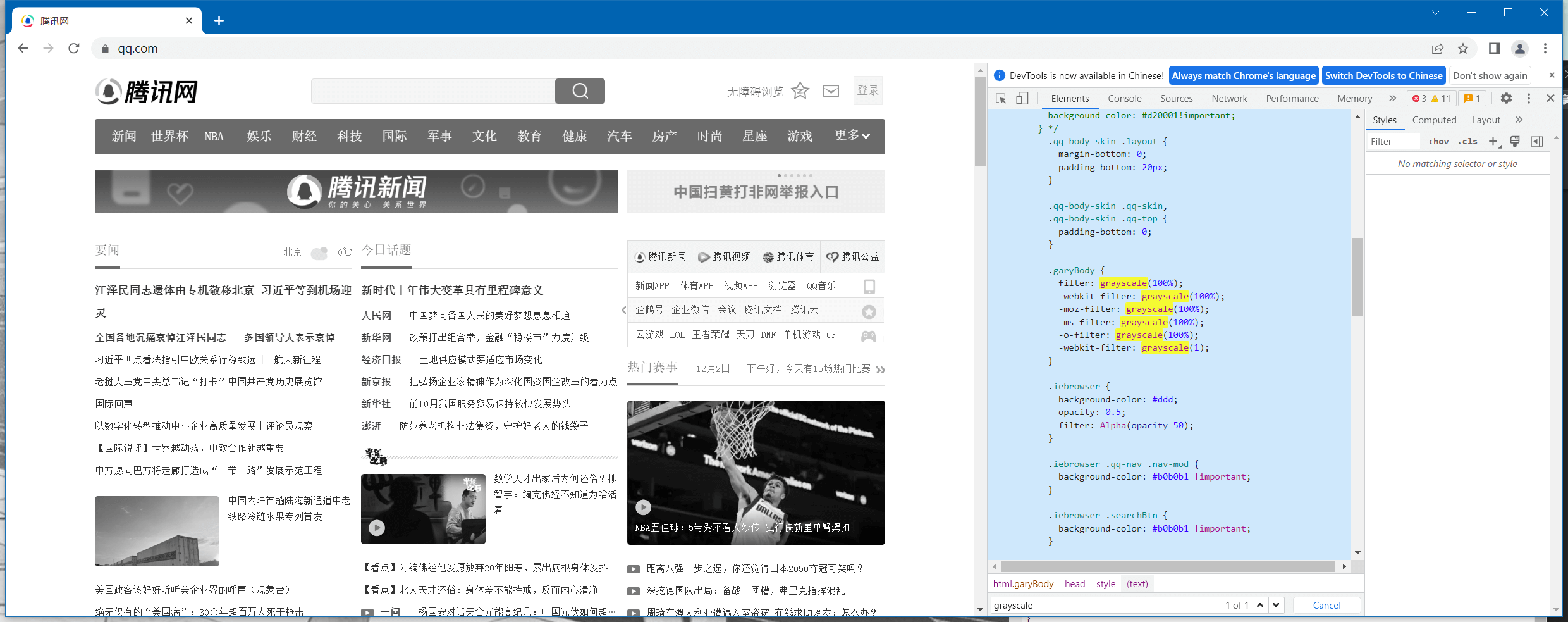
打开腾讯网,开发者模式,如下。
 可以看到,写的还是挺规范的。基本覆盖了所有浏览器平台。
可以看到,写的还是挺规范的。基本覆盖了所有浏览器平台。
2.CSS的Filter属性
前面看了那么多例子,都是基于CSS的Filter属性实现的,下面就简单介绍一下这个属性。这个属性是CSS3中的基本属性之一,用于修改元素的可视效果。这上面提到的grayscale只是一种滤镜而已,事实上它支持多种滤镜以及彼此的混合。一般情况下,使用百分比控制滤镜的强弱,当然也可以使用0到1之间的小数。另外对于前缀的问题,-webkit-filter一般用于Chrome、Safari、Opera浏览器,filter则是一般浏览器了。当然了,为了保证在各个平台上的统一效果,最好的方式还是像上面的例子一样,多写几个,以确保没有问题。下面简单列举部分支持的滤镜:
none: 默认值,没有效果blur(px): 高斯模糊效果,参数为模糊半径,默认为0brightness(%): 亮度效果,默认为100%contrast(%): 对比度效果,默认为100%grayscale(%): 黑白效果,默认为0%,100%表示完全灰度,0%表示彩色hue-rotate(deg): 色相旋转,默认为0invert(%): 颜色反转,默认为0%,100%表示完全反转opacity(%): 透明度,默认为100%,0%表示完全透明saturate(%): 饱和度效果,默认为100%sepia(%): 深褐色效果,默认为0%,100%表示完全深褐色
完整的详细内容可参考CSS教程。
3.实际上手例子
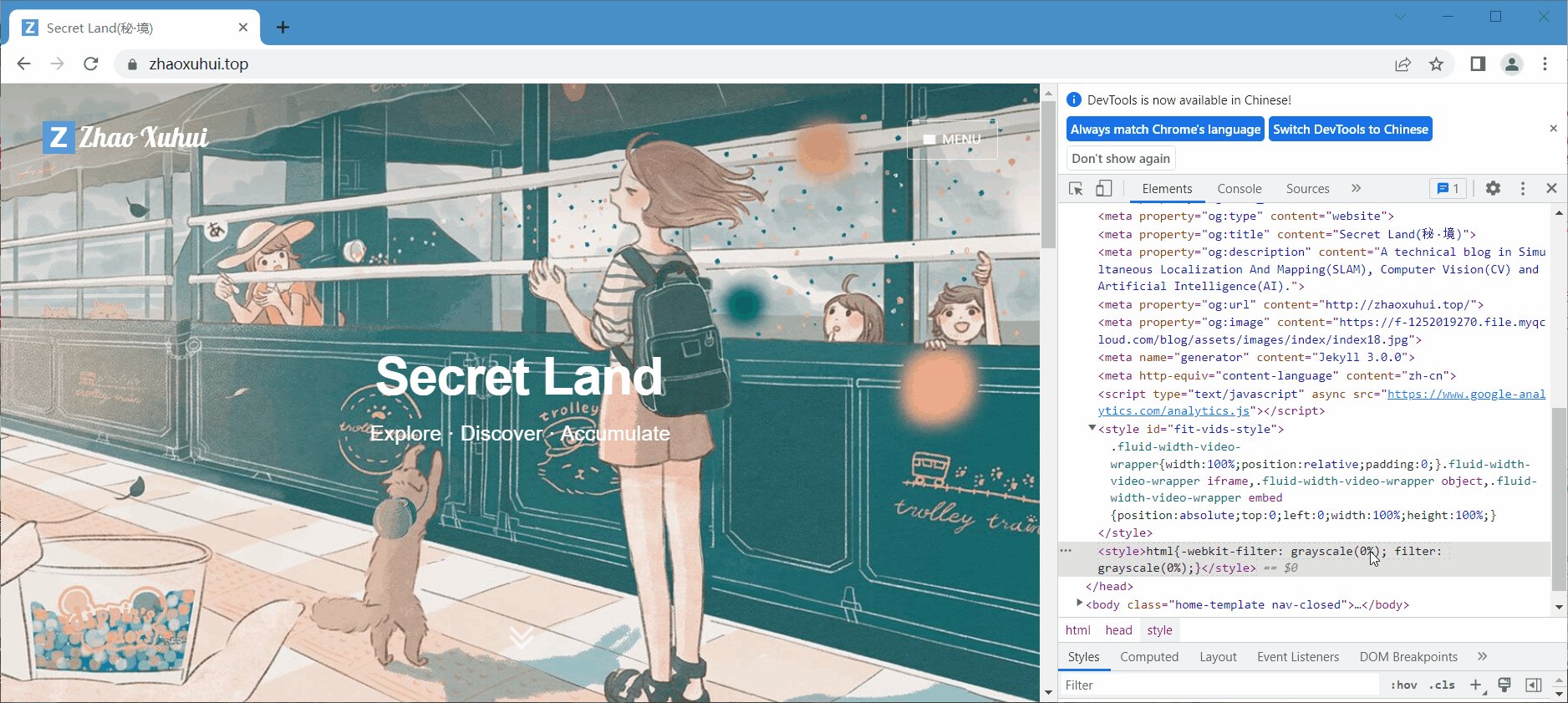
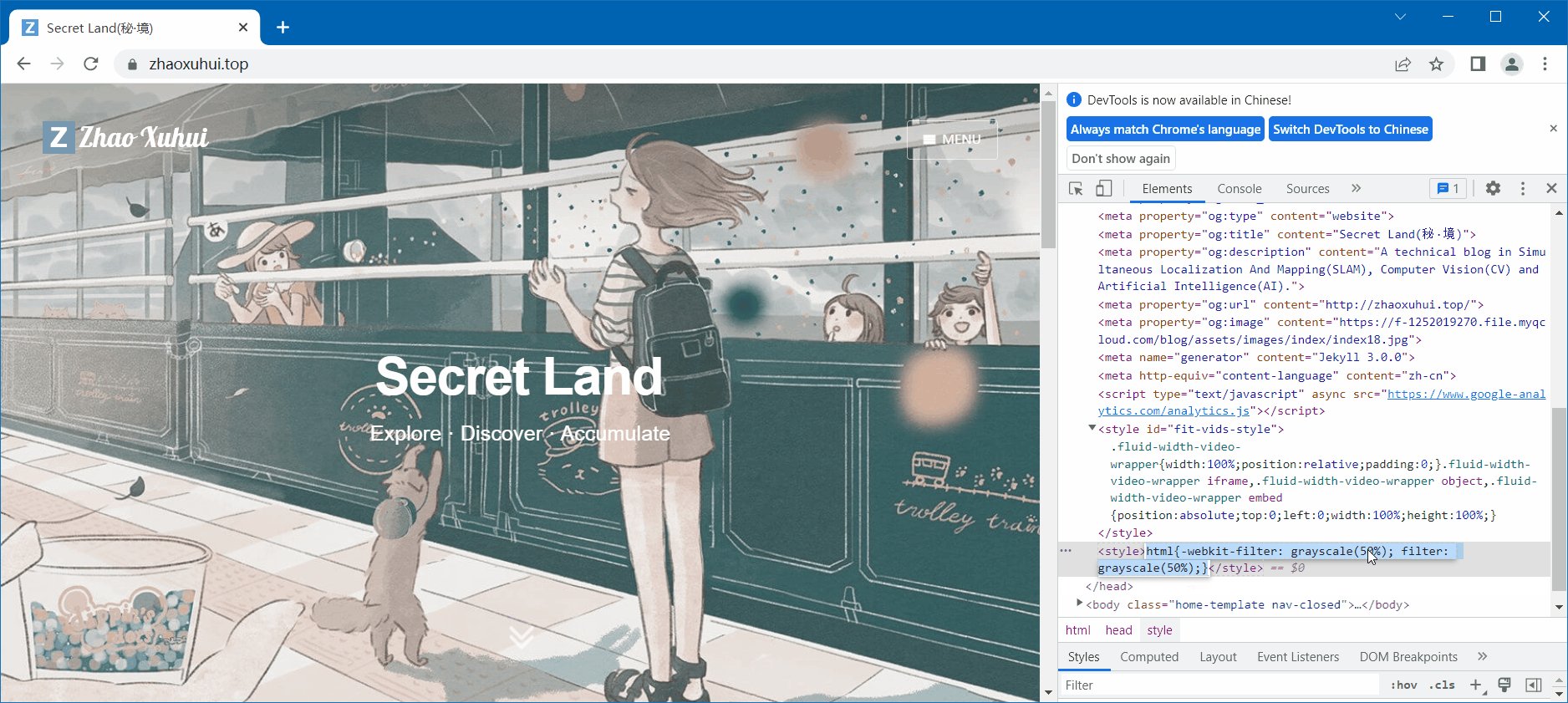
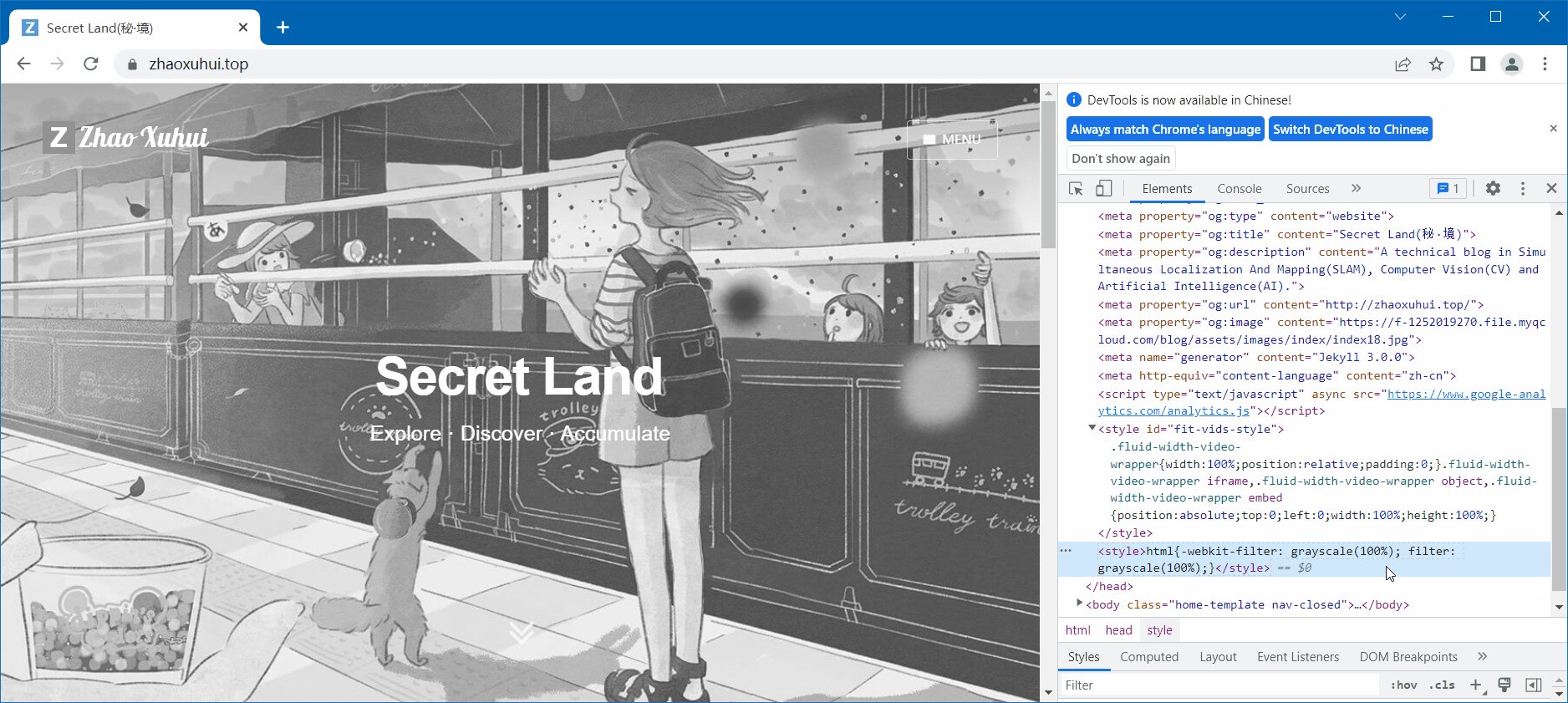
以我们的博客为例,在主页的head部分加入如下代码:
<style>html{-webkit-filter: grayscale(100%); filter: grayscale(100%);}</style>
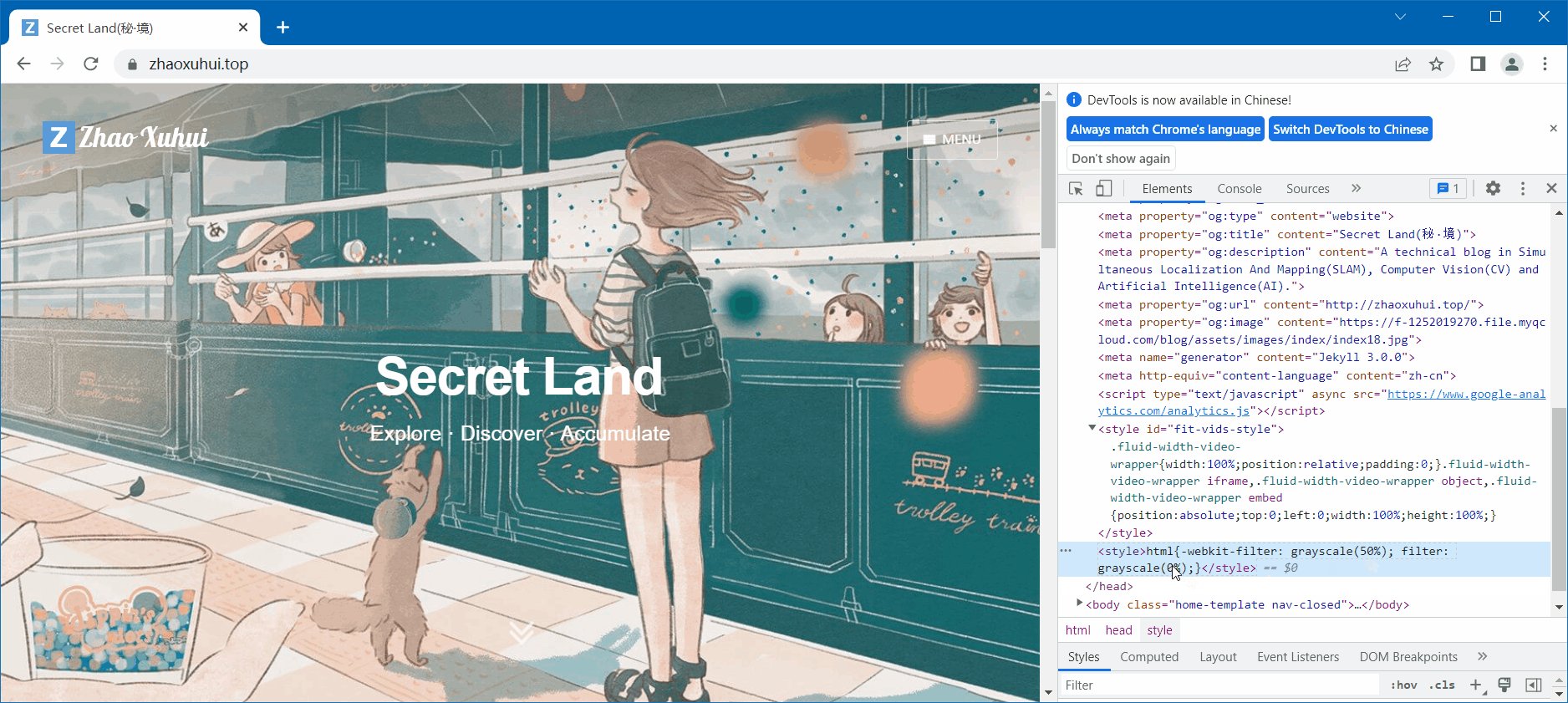
添加以后,立刻可以看到,主页变成灰色的了。当然,还可以任意修改灰度的程度,如下所示。
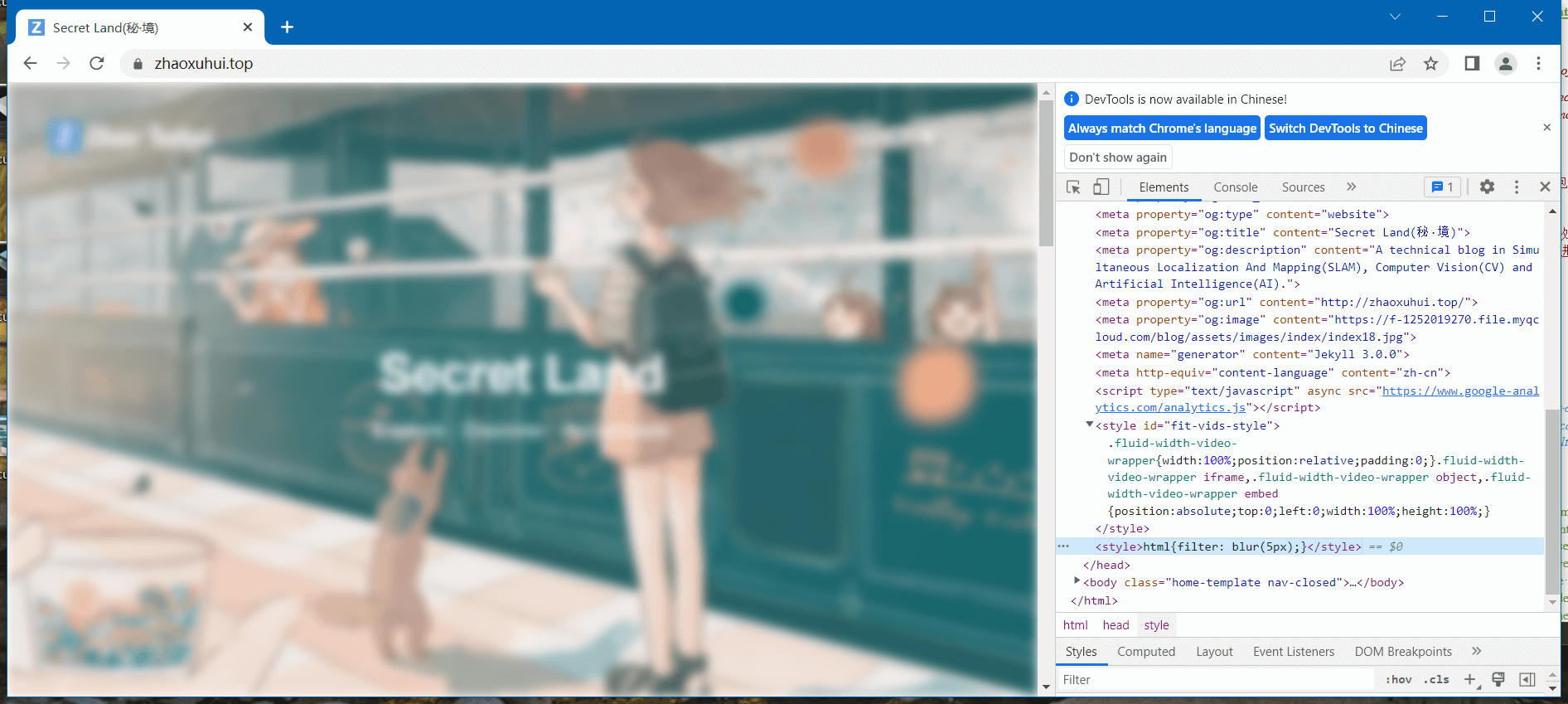
 我们也可以试试其它的滤镜,比如模糊滤镜,如下。
我们也可以试试其它的滤镜,比如模糊滤镜,如下。
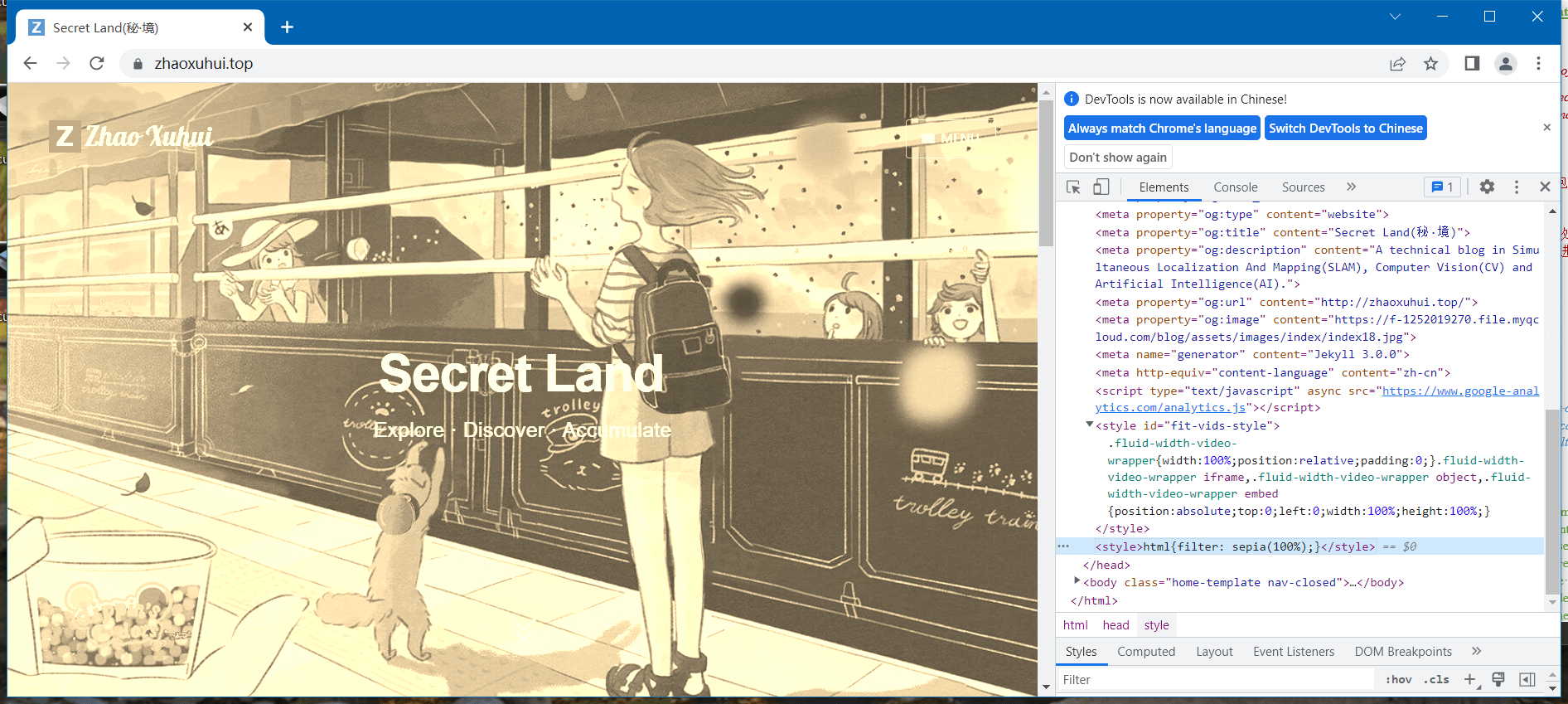
 可以看到,整个网页都变模糊了,这种配置比较奇怪。再试试刚刚提到的褐色效果,如下。
可以看到,整个网页都变模糊了,这种配置比较奇怪。再试试刚刚提到的褐色效果,如下。
 可以看到,如果变成了100%,整个画面就完全是褐色的色调了。关于更多滤镜效果的可视化示例可以参考这个网页。至此,本篇博客结束。
可以看到,如果变成了100%,整个画面就完全是褐色的色调了。关于更多滤镜效果的可视化示例可以参考这个网页。至此,本篇博客结束。
4.参考资料
- [1] https://www.runoob.com/cssref/css3-pr-filter.html
- [2] https://blog.csdn.net/weixin_50339217/article/details/126406234
本文作者原创,未经许可不得转载,谢谢配合
