这两天用WordPress搭了新博客后,闲下来的时候简单玩了玩WordPress,但感觉还是不太会用,还需要学习。在使用的过程中也碰到了一些问题,包括之前提到的WordPress不显示域名问题、安装主题需要FTP问题以及卡在登陆界面的问题。今天在自定义固定链接(Permalink,在Jekyll中叫永久链接,一个意思)时发现,自定义链接后博客页面都打不开了。莫名紧张,以为又出了什么问题。所幸是个比较常见的问题,按照步骤顺利解决。下面记录下解决办法。
1.问题描述
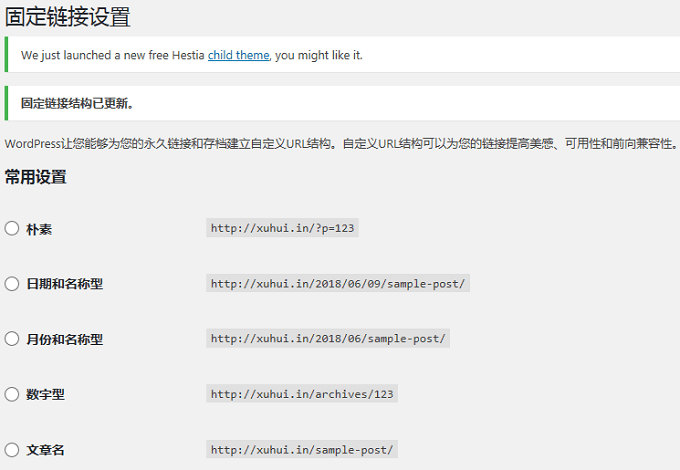
WordPress中修改固定链接,如下。


2.解决办法
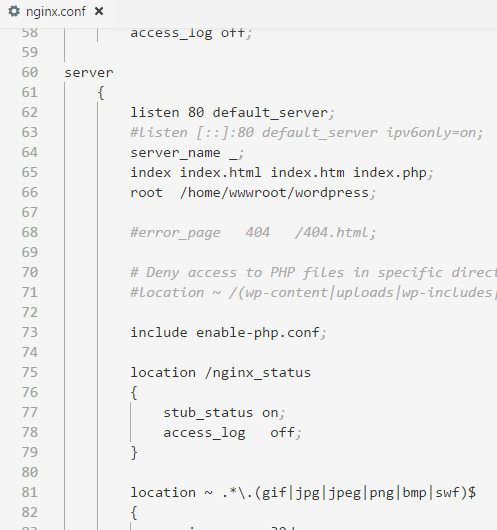
打开Nginx的配置文件(如果你没有自己写过那就是默认的nginx.conf),我的文件路径是/usr/local/nginx/conf/nginx.conf。
如果不习惯直接在命令行用VI修改,可以在XShell中打开FTP,将文件传输到本地进行修改,完成后再传到服务器上覆盖。在本地用VS Code打开如下。

location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
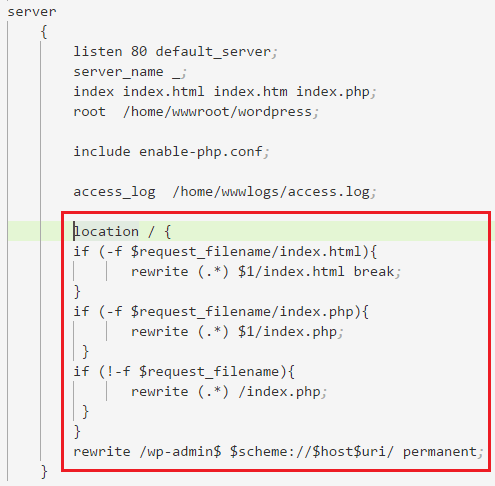
添加完成后截图如下。

service nginx reload重启Nginx服务,使配置生效。
3.解决效果
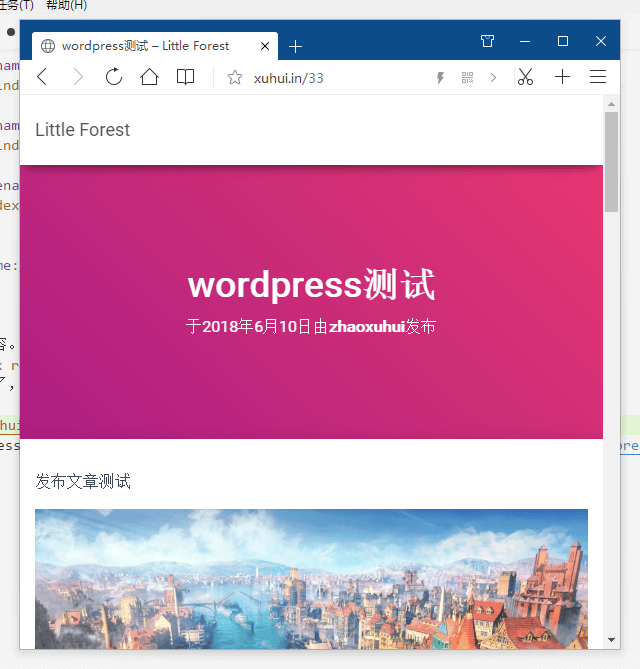
再次打开博客会发现问题解决了,如下图。

https://xuhui.in/?p=33改成了https://xuhui.in/33/。
其实这个问题很常见,WordPress官方甚至还有个专门的网页来介绍如何解决这个问题,点击查看。
现在觉得只是接触到了WordPress的冰山一角,还有更多东西等待去探索。
4.另一个话题
由于我服务器是先装的SSR,然后又装的LNMP环境和WordPress,导致装完之后发现SSR不能用了,百度也找不到解决办法。 我对于这一块也不太了解,找不到问题在哪,估计是LNMP环境的什么东西和SSR冲突了,导致SSR不能用了。 最后无奈之下只能自己测试,在DigitalOcean上新建了个Droplet,先装了LNMP环境,再装SSR,发现居然没问题了,我的猜测可能是正确的。 但没办法,只好把我现在用的这个服务器给格式化了,先装LNMP环境,再装SSR,果然是可以的。 所以这里以“惨痛”经历(幸好我服务器里没什么东西)告诫一下,如果SSR要和LNMP共存,建议先装LNMP,再装SSR。否则可能就没救了,只能重装服务器,比较悲催了。还有如果服务器在外网,而且东西比较多,建议经常备份一下,防止指不定哪天服务器就连不上了(惨痛经历)。
本文作者原创,未经许可不得转载,谢谢配合
