缘起
说来也是偶然,但也不是偶然。很久之前就知道可以在GitHub上免费建立个人博客,当时也了解过相关的东西。但是因为种种原因,最终都没有成功。而就在三月中旬这个念头不知怎么地又冒出来了,于是就百度了一下。发现并没有想象的那么难,甚至只需要fork一下就可以了。看到这句话一下子激起了我的兴趣。因为总想有个自己的博客玩一玩,写些东西之类的。其次的动力是,经常在网上看到一些博客,让我学习到了很多,于是我都会在笔记本上记下来。虽然这样也挺好的,但有时觉得确实有些浪费时间。所以就想着能不能把一些看到的好的东西以博客的形式做笔记。于是就下决心研究如何搭建个人博客了。
初探
在百度上搜索,找到了很多相关结果。按照步骤一步步以username.github.io的格式建立了自己的仓库。然后随便写了个index.html给push了上去。这也让我学到了如何从本地提交仓库到云端。在Git终端中一共有三行代码:
git add .
git commit -m"message"
git push
这三行代码分别表示搜索有改动的文件、确认提交信息及注释、提交这三个步骤,简单易懂。提交了以后在浏览器输入zhaoxuhui.github.io,真的打开了index.html的内容,这让我十分兴奋。
当然只有个“Hello World!”肯定是不够的。于是便在百度上找有没有好看的模板,基于模板搭建博客。
最初看到了知乎上的这个问题,很顺利的找到了个喜欢的模板。基于这个模板建立了我的博客1.0。整个框架和设计基本沿用了原有代码,只是把别人的名字换成自己的。
下一个问题是给博客起个名字。由于是在GitHub上搭建的博客,所以希望是面向全球的,所以首选语言当然是英文了。除了正文博客内容,网站相关的部分都是用英文来写的。所以名字也得要是英文的,而且还要符合对博客的定义。之前我对于这个博客的定位就是一个可以记录自己点滴收获的地方。而且希望可以给别人一种打开一个新世界的大门一样的感觉。一开始是叫“Wonder Land”,中文想表达的是这是一片奇境。但后来想来想去,在洗澡的时候忽然想到“秘境”这个词,有些神秘色彩,有些未知,一旦进入有种桃花源的感觉。所以就决定用它了。但是问题又来了,该怎么用英文表达呢。最后决定用“Secret Land”。这样博客的名字就这么确定了。而且我对于博客的三个关键词就是“探索,发现,积累”。也就是“Explore,Discover,Accumulate”。这也是不断学习新事物的过程。
深入了解
在这之后Markdown、Jekyll、html等等新的概念与架构如同雨后春笋般冒出来。所以刚开始是一个知识爆炸与不断学习的过程。说万事开头难,这话一点也不假。刚开始几乎什么都不会。所有不会的只能百度。就这样边学边试,边试边学。看看仓库里截止目前451次的commit就知道试过多少次了。学习了Markdown的语法,所以有了这篇博客。学习了Jekyll博客引擎,所以有了这篇博客。就这样不断的尝试和探索,一点点积累。我的博客终于有眉目了。后来在不断尝试的过程中,发现Jekyll使用的Markdown解析器不支持表格。不管怎么样写都无法解析。无奈之下只好用html写表格。所以又了解了html的部分语法。之后还想使用博客评论功能,第一次听说还有第三方评论系统。
国内也有很多,如多说、友言、畅言、网易云跟帖等等。这几个我都试了一遍,简要特点如下。一开始看网上的评论,选择了多说。使用了之后发现确实也很方便。但是悲剧的是,刚用了不到5天,多说就突然宣布关闭服务了。所以只好放弃。继而转战友言。友言总体而言还是不错的。但是不支持https,因此如果你的网站是https的,用Chrome浏览的话会发现评论框是加载不出来的。因为不安全,所以https中的http请求是被block掉了。这点需要注意。如果说网站是http的,那么这是最好的选择了。至于畅言和网易云跟帖,都不错。只是必须备案才能用,所以就被pass掉了。
后来还遇到了网页中资源加载不出来的情况,研究开发者工具中的报错信息才知道,原来是https的问题。因为网站是https的,但是请求资源是http形式。所以Chrome对于这种情况是直接把请求block掉的。遇到这个问题可以考虑把http改成https即可。当然资源服务器要支持https才行,否则还是加载不出来。虽然也有https和http的混合加载模式,但是好像并没什么效果,而且也不简单,所以并不推荐使用。
博客2.0
在完成了1.0的版本之后,本应该安心写博客就OK了。但是看了看别人的博客,总觉得自己的很丑。作为宣传部出生的我,是绝对不能容忍这种事情的。所以我下定决心重新去找个好看的模板。这个模板很不错,看起来很好看。但我发现它要比之前模板更加复杂,而且满眼还都是我不会的html、js、css、jquery等等。但是为了追求美丽,还是决定使用找个模板。当然挫折、失败是家常便饭了。所以又一次重头学起,研究它的代码,看它哪一部分是做什么的,一点点修改尝试。不过在阅读代码的过程中确实学到了很多东西。知道了css是如何定义样式的,html是如何使用样式的等等。这样终于基本完成了模板的自定义。修改了大量的变量、样式、结构等等,这也就是你现在看到的博客的样子了。
为了更加好看,对很多细节做了调整和优化。比如解决了原本网页中文显示字体难看的问题。这个问题其实说来解决方法也很巧妙。我在网上随便找了个中英文字体都很好看的网站,然后直接查询它的font-family,看看他是怎么写的。然后直接复制过来,便实现了相同的效果。为了能实现分享到微博、空间等功能,又查询了相关的分享URL。一开始我以为那些图标是图片,后来一查代码才发现并不是,而是字符。使用的是IconMoon的自定义图标集,着实是让我打开了眼界,学到了新的东西。原来还可以这样玩。同时在不断修改样式的过程中也学会了使用Chrome的开发者工具进行调试,确实是十分方便。
这样,我的博客2.0也就搭建好了。
更加个性化
博客搭好之后,本来我也就满足了。偶然和一位同学聊到,说我搭了个博客。他说不是还要买域名吗?我说没有,就是直接用的GitHub的域名。然而他这的一句话提醒了我。在这里感谢李同学。为什么不买个自己的域名试试呢?
于是我就百度了一下。输入我的名字出来了很多可用域名。刚好百度在做活动,.top域名第一年才5块,第二年26。我一看觉得很便宜,完全是在我能够承受的范围之内的。果断买了一年的。后来又追加了一年。买完之后,十分开心。因为之前看GitHub搭建博客教程里有写如何自定义域名,所以熟练的在仓库根目录下建了个CNAME文件,并把购买的域名填进去了。添加,确定,提交。本以为买了域名直接绑定就可以用了,结果发现网址并不能打得开。结果百度一下才发现,原来建站也是有流程的,不是这么建的。于是又学习了跟网络相关的很多知识。首先是购买服务器与服务空间,然后购买域名,然后对域名进行DNS解析,解析到服务器上。然后就可以用了。这里GitHub已经帮我们免费完成了第一步,而第二步我们也完成了。还差个DNS解析。所以又在百度域名管理里配置了我购买的域名DNS。这下终于完成了,输入网址便自动跳转到GitHub博客了。而且这个解析是永久的,也就是说即使再输入zhaoxuhui.github.io,也会自动显示为zhaoxuhui.top。
DNS是指:域名系统(DomainNameSystem)。在Internet上域名与IP地址之间是一一对应的,域名虽然便于人们记忆,但机器之间只能互相认识IP地址,它们之间的转换工作称为域名解析,域名解析需要由专门的域名解析系统来完成,DNS就是进行域名解析的系统。这个DNS简单说来就是一种映射关系,负责将指定的网址(域名)与对应的服务器IP联系起来。
为什么会出现DNS呢?举个简单的例子便能理解了。比如百度网站的服务器IP是14.215.177.38,而百度的网址是www.baidu.com。从用户角度而言,是一串毫无规律的数字好记呢还是有意义的字符好记呢?答案是显而易见的。所以在互联网中广泛使用网址。但是这样问题就来了。计算机系统只能识别IP地址,但用户又希望记住的是网址。为了解决这个矛盾,DNS就应运而生了。
所以顺便也了解了一下网址的构成。从技术角度来看,域名是在Internet上用于解决IP地址的一种方法。一个完整的域名由2个或2个以上的部分组成,各部分之间用英文的句号“.”来分隔,最后一个“.”的右边部分称为顶级域名(TLD,也称为一级域名),最后一个“.”的左边部分称为二级域名(SLD),二级域名的左边部分称为三级域名,以此类推,每一级的域名控制它下一级域名的分配。对于一个一般的网址如百度。其中www是顶级域名,baidu是二级域名,www为三级域名。
对于DNS有三种主机记录模式,主机记录即域名前缀,常用如下:
- www:解析后域名为 www.baidubceyun.cn
- @:直接解析主域名 baidubceyun.cn
- *:泛解析,匹配其他所有域名 *.baidubceyun.cn
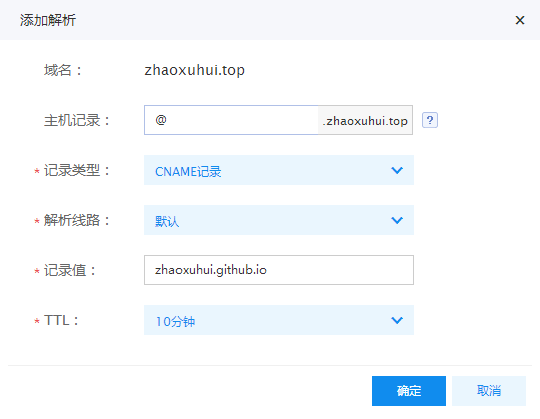
同时也有很多记录类型,如A记录、AAAA记录、CNAME记录等等。这里我们使用的是CNAME记录,所以一开始才会在仓库根目录下建一个CNAME文件。记录值对应的是服务器的IP或域名,也就是目标地址。
如百度中设置DNS的截图如下:

新的问题出现了
在没有搭建好博客的框架以及设置DNS之前,更多关注如何写网页,如何正确显示。事物都是循序渐进的,同样的道理,在完成这些之后自然而然地开始关注博客性能问题。最直观的感受就是博客打开太慢了!
其实原因很简单。因为GitHub博客的服务器在美国,国内打开国外网站速度当然不敢恭维。所以知道了这个原因就针对进行优化。百度之后又发现了个新的东西——CDN。
CDN是Content Dilivery Network,内容分发网络的缩写。CDN简而言之就是用于加快网络访问速度的。其尤其对于静态网站加速效果明显。所谓静态网页是指一个网页做好了之后内容是不会动态改变的。动态网页是指根据用户的交互,实时调用后台生成的页面。比如个人博客就是典型的静态网页,博客写完之后就不会改变了,除非再人为修改。而百度就是动态网页。当你搜索某个东西时其搜索结果界面是根据你输入的内容访问数据库而实时变化的。
CDN简单来说就是将某一个服务器上的内容,通过CDN网络缓存到网络中的各个服务器上。当用户访问资源的时候,会自动判断哪个服务器离用户最近,就为用户指定该服务器。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
看到这,觉得CDN太适合我了。于是兴致勃勃地去各大服务商百度、腾讯、阿里找CDN服务,在终于选择了一家准备付款的时候,才发现原来只有网站备案了才能使用。后来又了解了一下,只要是在中国大陆提供CDN,必须要求被服务的网站备案。于是又搜了一下什么样才需要备案。简而言之就是,服务器在中国大陆的必须备案,服务器不在中国大陆的可以选择备案或者不备案。于是又搜了一下备案的流程。备案是免费的,但是拍照的幕布是要自己花钱买的。但是也不贵。备案一般需要半个月左右,在此期间网站必须关闭。再看看湖北省的备案政策,必须要本地户口或暂住证才能备案。总之是有些麻烦,我这个个人小博客就算了吧。可能等以后如果需要再去,目前是不会了。这样虽然找到了解决博客访问速度慢的方法,但是并不能用。CDN虽好,可不提供未备案网站。
无奈只好找其它的解决方案。这时候Chrome开发者工具又派上用场了。一边打开网页一边监视流量情况,看看是哪里卡住了。结果发现了很多导致速度变慢的原因,逐一优化。
加载图片、html、css、js等资源很慢。原因还是服务器在美国。所以就想,把不经常改变的如图片、js等文件全部移到国内来。只把生成的网页留在GitHub服务器上。于是这里又用到一个新的东西——对象存储。所谓对象存储可以理解为云盘。把资源上传到对象存储中,系统会自动生成一个外链。通过调用这个外链,会加快载入速度。同时对象存储是默认使用CDN的。因此,我把部分下载比较耗时的资源放在国内的对象存储中。也算是对博客部分使用了CDN。其效果是显著的。在正常网速下,基本可以保证在5s之内打开主页。之前没有使用对象存储时,主页可能要10s左右才能打开。这里我使用的是七牛对象存储。因为是免费的。当然也可以用百度、阿里等等,会收费。
通过第一步的优化,已经使网页打开速度有明显提升。但是还可以继续优化。可以在质量可以接受的范围内,减小图像的大小。这里推荐TinyPng这个网站,是缩小jpg、png图片大小的利器,而且缩小后的图片与原图肉眼几乎看不出任何差别。
在使用开发者工具进行分析的时候发现有时会卡在加载字体的地方。原因很简单,这个模板默认使用的是google的字体库,但是在国内google的网速你懂的。所以可以考虑把字体库换掉。这个也很简单。只需要随便打开国内某个大型的网站,查看他们的源码,找到font-family,然后直接copy基本就可以了。毕竟这些大网站的代码应该都是质量较高的。这个问题也会大大提升网页加载速度。
与此类似的还有加载jquery.min.js文件的速度。默认是从国外官方地址加载,但是只要是国外就很慢。所以可以换个地址,百度就做了同样的库以供调用。在网页中也用到了代码高亮功能,也需要加载国外的highlight.js文件,这个文件国内没有在线库了。那么我们可以提前把这个文件从原始url下载下来,然后放到对象存储中。让网页直接调用对象存储中的js文件,会发现速度也有明显的提升。
图片合并。这个优化目前还没用到,但也记录一下。简单来说就是把许多小图片合并成一张大图片。这样做的好处是可以减少get请求。只需要请求一次就可以把所有需要的图片下载下来了。然后通过html代码的控制,分别截取大图中的某一部分使用。
结语
经过一系列的折腾,这个博客终于如你现在看到的这个样子了。搭建博客全凭兴趣,在过程中也学到了非常多的东西。包括技术上的、概念上的等等,这一篇博客也说不完。总之希望以后可以怀揣兴趣继续探索,正如这博客名称,在这片小小的秘境中不断探索、发现、积累。
本文作者原创,未经许可不得转载,谢谢配合
